افزایش سرعت وردپرس
برای افزایش سرعت وردپرس پیش از این آموزشهای زیادی منتشر کرده ایم در این مقاله قصد معرفی قابلیتها و آموزش تنظیمات افزونه Autoptimize که به جرات میتوان گفت بهترین افزونه افزایش سرعت بارگذاری یا لود سایت از طریق بهینه سازی کدهای قالب وردپرس است را داریم. بدون شک یکی از مهم ترین قابلیتهای هر سایتی سرعت لود یا بارگذاری سریع آن است تا کاربران بتوانند هرچه سریعتر به مطالب یا محصولات دلخواهشان برسند، اگر در گوگل به دنبال مطلب یا کالای خاصی جستجو کرده باشید یکی از سایتهایی که گوگل در صفحه اول به شما معرفی کرده را انتخاب میکنید حال اگر زمان لود شدن سایت طول بکشد از تصمیم تان منصرف شده و سایت دیگری را انتخاب میکنید به همین دلیل افزایش سرعت وردپرس و سایت یکی از مهم ترین نکات سئو و بهینه سازی بعد از آموزش وردپرس میباشد.

افزایش سرعت وردپرس توسط افزونه Autoptimize
بدون شک افزونه بهینه سازی خودکار Autoptimize (Auto optimize) بهترین گزینه برای بهینه و فشرده سازی کدهای قالب وردپرس است.
برخی از مزایای افزونه عبارتند از:
- بهینه سازی کد HTML قالب وردپرس
- بهینه سازی کد Javascript افزونه ها و پوسته وردپرس
- بهینه سازی کد CSS پلاگین ها و پوسته وردپرس
- فشرده سازی js درون خطی
- فشرده سازی استایل css درون خطی
- حذف فونت های گوگل Google Fonts از سورس کد قالب (گوگل فونت در سایتهای فارسی کاربردی ندارد)
- امکان تبدیل CSS به صورت خطی (inline) و تعویق بارگذاری (defer)
- درون خطی (inline) نمودن تمام کدهای CSS
- امکان متصل نمودن وردپرس به CDN
- قابلیت کش کردن فایلهای جاوا و استایل سایت
- ذخیره نمودن script و CSS متراکم شده به صورت فایل های ثابت (static)
- و …
برای افزایش بهینه سازی سرعت سایت وردپرسی تان پیشنهاد میکنیم حتما حتما قابلیت amp گوگل را نیز در سایت تان فعال کنید. صفحات موبایل سریع یا گوگل ای ام پی امکان جدیدی است که گوگل برا افزایش سرعت سایت در موبایل ایجاد کرده و ما پیش از این در مقاله ای با عنوان amp وردپرس – افزایش سرعت بارگذاری وردپرس به طور کامل نحوه فعال سازی آنرا توضیح داده ایم. همچنین میتوانید از افزونه های کش نیز استفاده کنید، پیش از این در مقاله ای با عنوان بهترین افزونه کش وردپرس نحوه بهینه سازی 100 درصدی سرعت وردپرس را آموزش داده ایم که پیشنهاد میکنیم این مقاله را نیز حتما حتما مطالعه کنید.
با مراجعه به صفحه افزونه بهینه سازی خودکار در مخزن افزونه های وردپرس به آدرس Autoptimize آنرا دانلود و بر روی سایت نصب کنید.

آموزش تنظیمات افزونه وردپرس Autoptimize
این افزونه سه بخش اصلی html، css و Javascript سایت را بهینه میکند.
بعد از نصب برای اعمال شدن تغییرات و افزایش سرعت وردپرس باید تنظیمات آنرا انجام دهیم برای اینکار به تنظیمات افزونه که در بخش تنظیمات وردپرس از پیشخوان سپس گزینه Autoptimize قرار دارد، میرویم.
در این صفحه بر روی گزینه نمایش تنظیمات پیشرفته کلیک میکنیم تا تمامی گزینه های افزونه نمایش داده شوند.
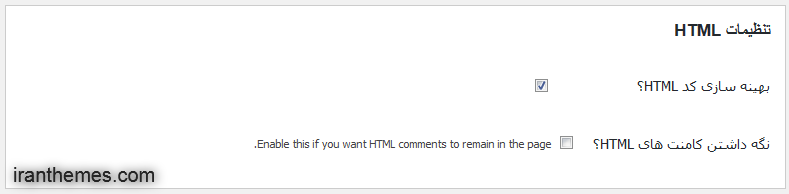
بهینه سازی کدنویسی Html قالب وردپرس
در مرحله اول تنظیمات با جعبه بهینه سازی کدنویسی html قالب وردپرس روبرو میشویم.

با فعال کردن گزینه بهینه سازی کد html تمام کدنویسی اچ تی ام ال پوسته فشرده میشود.
در این مرحله تمام کدهایی که توسط افزونه ها در سایت ایجاد میشوند نیز بهینه میشوند. اگر گزینه نگه داشتن کامنت های html را فعال کنید توضیحاتی که توسط افزونه های وردپرس یا کدنویس و طراح قالب وردپرس بین کدهای html پوسته قرار داده شده حذف نخواهند شد.
پیشنهاد میکنیم این گزینه را فعال نکنید تا نهایت بهینه سازی را تجربه کنید.
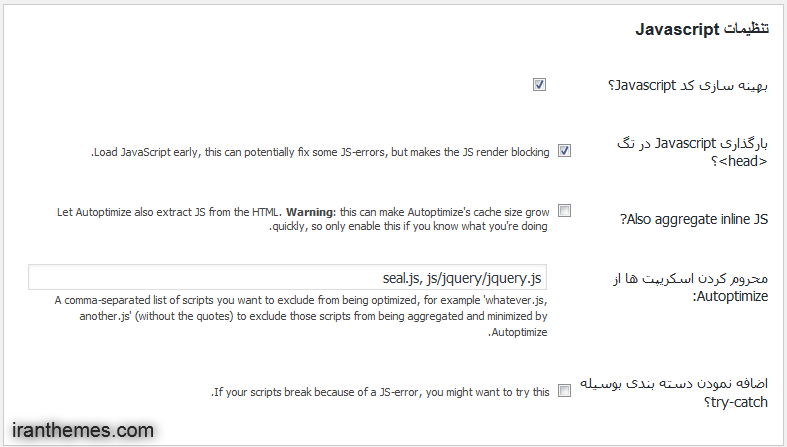
بهینه سازی فایلهای جاوا js سایت وردپرس
در مرحله دوم تنظیمات افزونه نوبت به بهینه و فشرده سازی فایلهای جاوا js میرسد. ممکن است با فشرده سازی فایلهای جاوا خطاهایی در عملکرد سایت مشاهده کنید که باید با حوصله به رفع خطاها پرداخت.

با فعال کردن گزینه بهینه سازی کد Javascript تمام فایلهای js سایت در یک فایل فشرده ذخیره و در فوتر قالب بارگذاری میشوند.
اگر بعد از فشرده سازی js با خطا در قالب مواجه شدید یا بخشی از پوسته که توسط افزونه های جی کوئری ایجاد شده بود، از کار افتاد گزینه بارگذاری Javascript در تگ head را انتخاب کنید تا فایل جاوا در هدر فراخوانی شود، با اینکار برخی از خطاهای جاوا رفع میشوند.
اما اگر هنوز هم خطا وجود دارد و بخشی از پوسته از کار افتاده باید به دنبال فایل جاوایی که با فشرده سازی سازگاری ندارد بگردید و آدرس آنرا در بخش محروم کردن اسکریپت ها از autoptimize قرار دهید.
با فعال کردن گزینه Also aggregate inline JS تمام کدهای جاوا اسکریپت که به شکل درون خطی و بین کدهای html جایگزاری شده اند به شکل فشرده در یک فایل js قرار میگیرند. اگر با فشرده سازی فایلهای js سایت یکی از افزونه های جی کوئری یا جاوا دچار خطا شد میتوانید گزینه اضافه نمودن دسته بندی بوسیله try-catch را موقتا فعال کنید این گزینه میتواند به رفع خطای جاوا کمک کند.
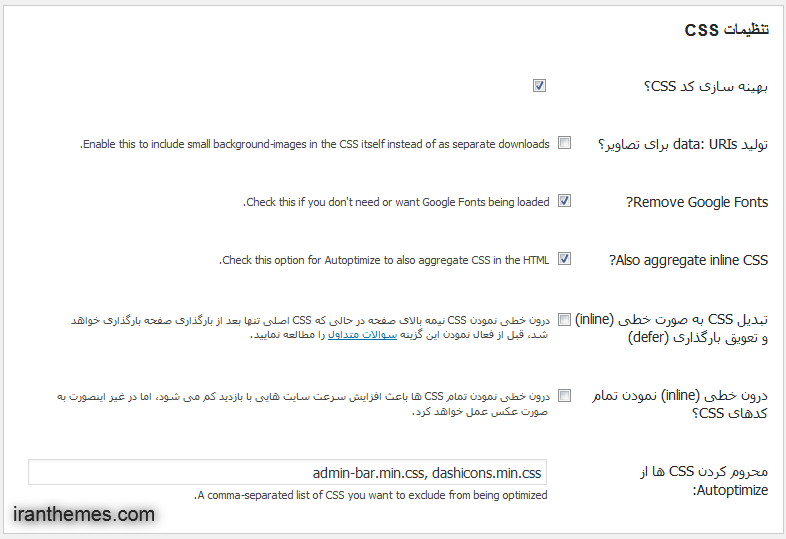
بهینه سازی استایل css سایت وردپرس
در مرحله سوم تنظیمات افزونه افزایش سرعت وردپرس به بخش تنظیمات css میرسیم.

با فعال کردن گزینه بهینه سازی کد CSS تمام فایلهای css سایت به صورت فشرده در یک فایل ذخیره و بارگذاری میشوند. فعال کردن گزینه تولید data: URIs برای تصاویر باعث ذخیره شدن تصاویر زمینه کوچک در خود فایل css بجای دانلود از آدرسش میشود. (اینکار توسط تکنیکهای فشرده سازی صورت میگیرد) با فعال کردن گزینه Also aggregate inline CSS تمام استایلهای درون خطی که بین کدهای html سایت قرار دارند در فایل فشرده css قرار میگیرند. با فعال کردن گزینه درون خطی (inline) نمودن تمام کدهای CSS تمام استایلهای سایت بین کدهای اچ تی ام ال قرار میگیرند اینکار باعث افزایش سرعت وردپرس در سایتهای کوچک و کاهش سرعت وردپرس در سایتهای بزرگ خواهد شد، پیشنهاد میکنیم هیچ وقت این گزینه را فعال نکنید. تنظیمات بخش cdn و گزینه های متفرقه Misc Options به صورت پیشفرض مناسب هستند.
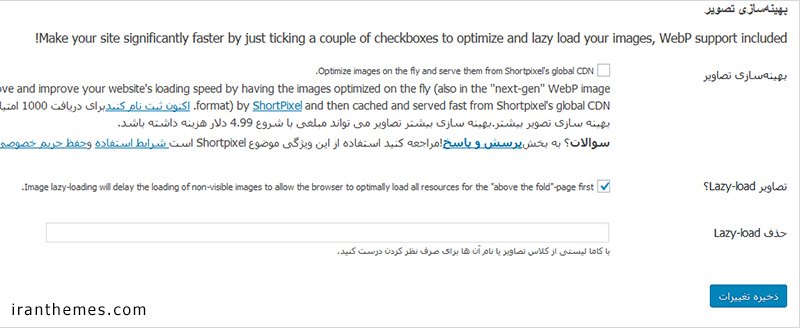
تنظیمات تب تصاویر افزونه Autoptimize

در تب تصاویر امکان بارگذاریعکسها از طریق cdn وجود دارد که البته باید اشتراک تهیه کنید. در نتیجه بخش cdn کاربرد چندانی برای ما ندارد. اما با فعال کردن گزینه تصاویر lazy-load قابلیت لود تصاویر بعد از بارگذاری کامل سایت را ایجاد میکنیم. لیزی لود یا بارگذاری تنبل امکان لود شدن تصاویر بعد از اسکرول را فراهم میکند که نتیجه آن افزایش سرعت بارگذاری سایت است.
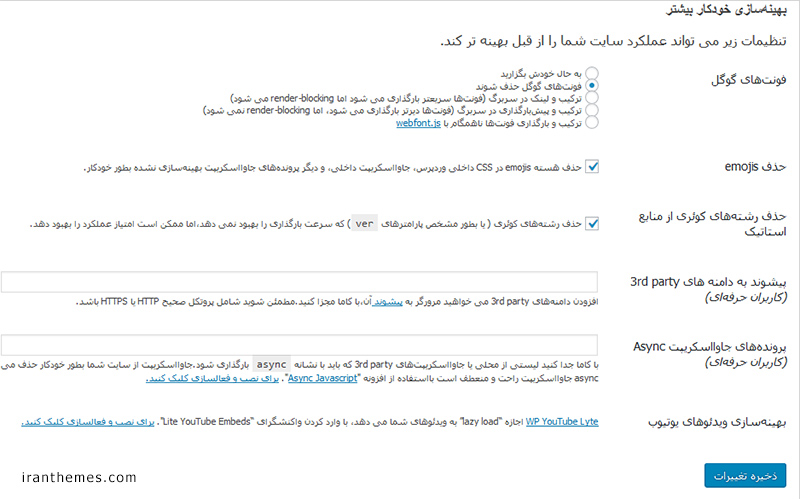
آموزش تب اضافی افزونه Autoptimize برای افزایش سرعت وردپرس
در نسخه جدید افزونه، تنظیمات بیشتری برای افزایش سرعت وردپرس در تب اضافی گنجانده شده است.

معمولا در پوسته های خارجی بجای لود فونت ها در استایل و فایل خود قالب وردپرس از cdn گوگل استفاده میکنند. اگر از پوسته وردپرس فارسی استفاده میکنید در بخش تنظیمات فونتهای گوگل گزینه حذف فونت های گوگل Remove Google Fonts را فعال کنید تا فونتها از سورس سایت حذف شده و دیگر بارگذاری نشوند. (در نسخه جدید افزونه این تنظیم به تب اضافی از تنظیمات Autoptimize منتقل شده است)
با فعال کردن گزینه حذف emojies فایلهای جاوا و استایل مربوط به اموجی ها از سورس قالب حذف میشوند.
معمولا در انتهای فایلهای جاوا توسط عبارت ver نسخه فایل جاوا را نمایش میدهند اینکار باعث عدم بهینه سازی فایلهای جاوا میشود با فعال کردن گزینه حذف رشته های کوئری از منابع استاتیک اجازه بهینه سازی شدن اینگونه فایلها را میدهیم.
افزونه های وردپرس زیر را جهت بالا بردن سرعت سایت استفاده کنید
wp Racket: بهترین افزونه بهینه سازی وردپرس که با اختلاف از باقی افزونه ها بهتر است افزونه راکت یا همان wp Racket است اگر برای شما سرعت سایت مهم است و می خواهید یک افزونه نصب کنید که عوامل مختلف را به خوبی پوشش دهد بهترین گزینه راکت می باشد که در مقایسه با افزونه Autoptimize بسیار قدرتمندتر و کاملتر می باشد پیشنهاد ما تهیه نسخه اورجینال افزونه راکت می باشد. دقت کنید اگر می خواهید از این افزونه استفاده کنید رایگان آن را دانلود نکنید و نسخه اورجینال آن باشد.
wp optimize: دیتابیس سایت شما یکی از موارد مهم سایت است که باید بهینه سازی بشه. افزونه wp optimize این کار را برای شما انجام میدهد که در نهایت سرعت دیتابیس شما را به حداقل می رساند.
seo image optimizer pro: یک بخش دیگر که می تواند روی سرعت سایت شما و امتیاز سئو سایت شما تاثیر گذار باشد استفاده از بهینه سازی تصاویر است. این افزونه به صورت خودکار تمام تصاویر شما را بهینه سازی می کند. علاوه بر اینکه تصاویر شما را کم حجم می کند روی سئو تصاویر شما و تگ Alt به صورت خودکار هم کار می کند. افزونه بهینه سازی تصاویر وردپرس یکی از بهترین ها برای این کار می باشد.
پیشنهاد ما برای افزایش سرعت سایت وردپرسی شما استفاده از سه افزونه بالا به طور همزمان می باشد. البته می توانید به جای افزونه راکت از افزونه رایگان Autoptimize استفاده کنید بستگی به میزان حساسیت شما به مبحث سرعت سایت دارد.
به پایان آموزش افزایش سرعت وردپرس چنانچه سوالی دارید در بخش دیدگاه های همین مطلب مطرح کنید.

 افزونه وردپرس Elfsight Instagram Feed
افزونه وردپرس Elfsight Instagram Feed اشتراک گذاری مطالب وردپرس با کد و افزونه + انتشار خودکار نوشته در شبکه اجتماعی
اشتراک گذاری مطالب وردپرس با کد و افزونه + انتشار خودکار نوشته در شبکه اجتماعی افزونه مدیریت اطلاعات در رست فول | SEO REST API
افزونه مدیریت اطلاعات در رست فول | SEO REST API افزونه املاک و مستغلات برای وردپرس | REAL ESTATE
افزونه املاک و مستغلات برای وردپرس | REAL ESTATE افزونه Ultimate Video Player – پخش کننده ویدئو در وردپرس
افزونه Ultimate Video Player – پخش کننده ویدئو در وردپرس افزونه USER REGISTRATION SAVE AND CONTINUE
افزونه USER REGISTRATION SAVE AND CONTINUE
سلام خسته نباشید ممنون از مطالب بسیار خوبتون.تشکر فراااااااوان
پلاگین معرفی شده عالی بود تست کردم اما به نظر من پلاگین wp-rocket هم خیلی خوبه
سلام خسته نباشید
من از افزونه Autoptimize استفاده کردم سرعت لود اولیه سایت خیلی بالا رفته
تو ستون Waterfall در GTmetrix قسمت HTML زمان لود سایت 9 ثانیه شده
ممنون میشم کمک کنید.
سلام من این افزونه را نصب کردم ولی فونت هایم به هم ریخته است وقتی “بهینه سازی کد CSS؟” را بر میدارم درست می شود ولی سرعت !!!!!!
راه حل چیست؟
سلام وقت بخیر
بهینه سازی css با قالبتان هماهنگی ندارد و باید به حالت قبل برگردانید و از این گذینه استفاده نکنید.
عالی عالی .ممنون از معرفی افرونه
سلام خسته نباشید، ببخشید سایت بنده یک قالبی داره که سرعت لودش بسیار بسیار پایینه من میخوام قالبمو عوض کنم یا اگر راه حلی وجود داره برای اینکه سرعت لودش رو بیشتر کنم ممنون میشم بهم پیشنهاد بدید این راه حل رو و اگر نمیشه و من باید حتما قالب رو عوض کنم میشه بگید ایا میشه من قالب رو عوض کنم بدون اینکه پنلش تغییر کنه؟ یعنی میخوام یجوری عوضش کنم که لینکهای دانلودم خراب نشن و ریختو قیافشو از دست نده ممنون میشم کمکم کنید
سلام وقت بخیر، برای اینکه لینکهای دانلود بعد از عوض شدن قالب دچار مشکل نشن باید زمینه های دلخواه قالب قبلی با قالب جدید هماهنگ بشن. اگر تصمیم تون برای تعویض قالب نهایی هست و یکی از قالبهای تجاری ما رو انتخاب کرده باشید و یا تصمیم به طراحی اختصاصی قالب وردپرس داشته باشید ما میتونیم اینکار رو براتون انجام بدیم. از فرم تماس باما یا واتس اپ و تلگرام میتونید در ارتباط باشید.
بسیار عالی و جامع. البته تب های دیگری هم هست که در این آموزش دیده نمیشه ممنون میشم موارد دیگه در تبهای دیگه این پلاگین رو آموزش بدید. با تشکر
سلام وقت بخیر خوشحالم مورد پسندتون بوده. مقاله بروز شد.
با سلام و احترام
با توجه به محدود بودن فضای هاست میزان اشغال فضای کش این افزونه خیلی زود زیاد میشه و سایت رو دچار مشکل میکنه
به نظر شما چه راهکاری برای این موضوع وجود دارد
سلام وقت بخیر، چه مشکلی براتون بوجود میاد؟ اگر حجم اطلاعات تون خلی بالاست طبیعی هست که نیاز به فضای بیشتری برای ذخیره فایلهای استاتیک کش شده داشته باشید.
ممنون از مطلب خوبتون عالی بود. خیلی دنبال همچین قابلیتی که ویرایشگر وردپرس تغییر نکنه اما در واقعیت تغییر کنه بودم که افزونه بهترین راه حل بود تشکر از شما
خیلی عالی بود
ممنون دوست عزیز من این افزونه رو نصب کردم ولی سایتم سنگین شده علتش چی بوده؟
باتوجه به نوع کدنویسی قالب وردپرس ممکنه افزونه اون کارایی خودش رو از دست بده و حتی با فشرده سازی فایلهای css و js هم سرعت بارگذاری نه تنها بهتر نشه حتی بدتر هم بشه. اما در 99 درصد پوسته هایی که بروز و استاندارد طراحی میشن بهترین عملکرد رو داره و باعث افزایش سرعت بارگذاری میشه نمونه اش همین سایت ایران تمز. موفق باشید
سلام با یکی از افزونه های WP Super Cache، WP Fastest Cache و افزونه Autoptimize میشه باهم در سایت استفاده کرد ؟ و تداخل ومشکلی برای سایت پیش نمیاد ؟
سلام، افزونه های کش خودشون بخشی در تنظیمات برای فشرده سازی فایلهای css و js دارن که اگه به درستی تنظیم بشن نیازی به افزونه فشرده سازی css و js که autoptimize باشه نخواهد بود.
سلام رضا جان ممگنه من با شما ارتباط برقرار کنم در جای دیگری کار مهمی دارم
سلام وقت بخیر، اطلاعات تماس در سایت موجوده (فرم تماس، فرم ارسال سفارش، شماره تماس، شناسه های پیام رسان ها و …) از هر طریقی که صلاح میدونید اقدام کنید. موفق باشید