افزونه CSS3 Tooltips یک عنصر رابط کاربری محبوب است که هنگام قرار گرفتن روی عناصر خاص در یک صفحه وب، اطلاعات یا زمینه بیشتری را ارائه می دهد. اگر از کاربران وردپرس هستید که به دنبال ارتقای وب سایت خود با نکات ابزار شیک و قابل تنظیم هستید، یک پلاگین راهنمای ابزار افزونه نمایش راهنمای متن وردپرس می تواند راه حل مناسبی باشد. در این مقاله، مزایا و ویژگیهای چنین افزونهای و اینکه چگونه میتواند تجربه کاربری در سایت وردپرس شما را بالا ببرد را بررسی خواهیم کرد.
معرفی افزونه CSS3 Tooltips راهنمای متن وردپرس
نکات افزونه نمایش راهنمای متن وردپرس سبک، همه کاره هستند و به راحتی می توان آن ها را سفارشی کرد تا با طراحی وب سایت وردپرس شما مطابقت داشته باشد. با افزونه ای که به طور خاص برای وردپرس ساخته شده است، می توانید به طور یکپارچه نکات ابزار را بدون هیچ دانش کدنویسی در محتوای موجود خود ادغام کنید.
نصب و راه اندازی آسان
افزونه CSS3 tooltips برای وردپرس یک رابط کاربر پسند و فرآیند نصب ساده را ارائه می دهد. به سادگی افزونه را آپلود و فعال کنید، و آماده ایجاد و مدیریت نکات ابزار در سایت وردپرس خود خواهید بود.
گزینه های سفارشی سازی
یکی از مزایای کلیدی افزونه نمایش راهنمای متن وردپرس ، گزینه های سفارشی سازی گسترده موجود است. شما به راحتی می توانید ظاهر راهنمای ابزار، از جمله رنگ، اندازه، فونت و جلوه های انیمیشن را تنظیم کنید تا با برند و سبک وب سایت خود مطابقت داشته باشد.

ویژگی های کلیدی افزونه نمایش راهنمای متن وردپرس
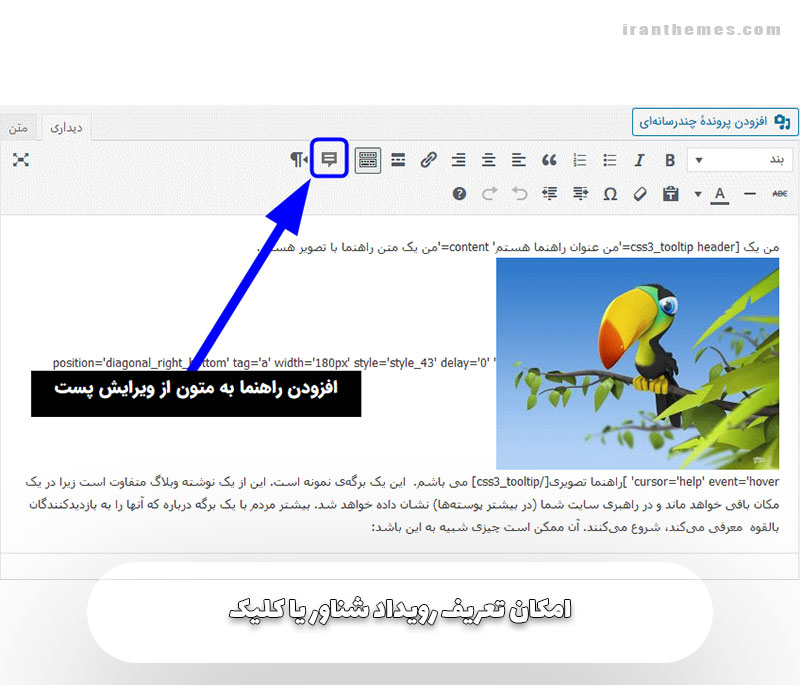
گزینه های چندگانه ماشه افزونه نمایش راهنمای متن وردپرس به شما امکان می دهد نحوه ظاهر شدن نکات ابزار را مشخص کنید. میتوانید آنها را طوری تنظیم کنید که در حالت شناور، کلیک یا حتی با تأخیر زمانبندیشده ظاهر شوند. این انعطافپذیری تضمین میکند که نکات ابزار دقیقاً در زمان و مکان مورد نظر شما نمایش داده میشوند.
پشتیبانی از محتوای غنی
افزونه نمایش راهنمای متن وردپرس اغلب از انواع مختلف محتوا، از جمله متن ساده، HTML، تصاویر و حتی ویدیوها پشتیبانی می کنند. این به شما امکان می دهد تا نکات ابزاری را با محتوای متنوع ایجاد کنید که تعامل کاربر را افزایش می دهد و در صورت نیاز اطلاعات اضافی را ارائه می دهد. با استفاده از افزونه، کنترل کاملی روی مکان نمایش نکات ابزار دارید. چه بخواهید در بالا، پایین، سمت چپ یا سمت راست عنصر هدف ظاهر شوند، می توانید به راحتی محل قرارگیری و تراز مورد نظر را تعریف کنید.
Tooltip Triggers and Exclusions
علاوه بر کنترل مکان ظاهر شدن نکات راهنمای ابزار، می توانید مشخص کنید که کدام عناصر راهنمایی های ابزار را راه اندازی می کنند و کدام یک باید حذف شوند. این سطح از دقت تضمین میکند که راهنماییهای ابزار فقط زمانی و در جایی که مرتبط هستند نمایش داده میشوند.
باکس راهنمای محتوا با افزونه نمایش راهنمای متن وردپرس
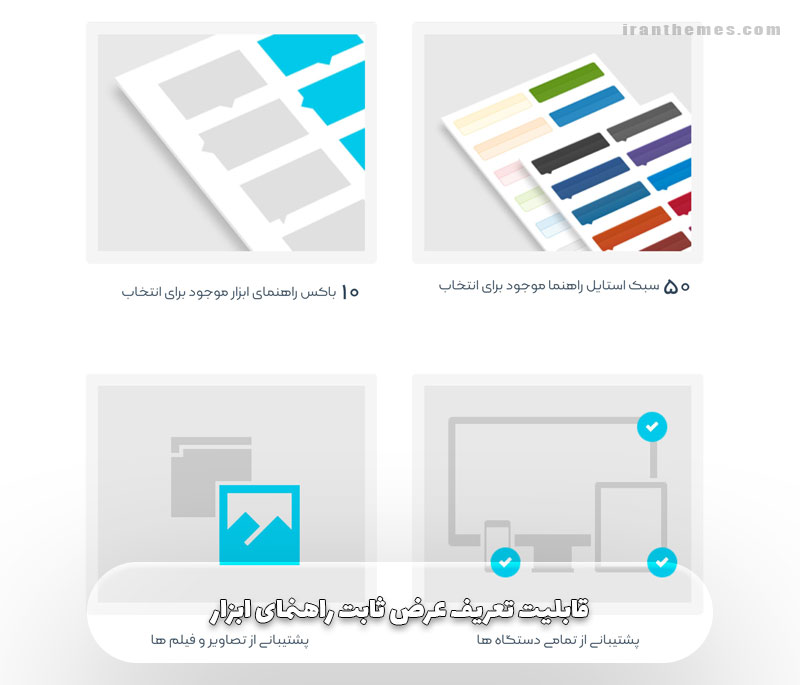
طراحی پاسخگو افزونه نمایش راهنمای متن وردپرس به گونه ای طراحی شده است که کاملاً واکنش گرا باشد، به این معنی که راهنمای ابزار به درستی در دستگاه ها و اندازه های مختلف صفحه نمایش داده می شود. این یک تجربه کاربری ثابت در پلتفرم های مختلف را تضمین می کند.
استایلسازی راهنمای ابزار با CSS
کاربران پیشرفته میتوانند از مزایای افزونه نمایش راهنمای متن وردپرس برای سفارشیسازی بیشتر راهنماییهای ابزار استفاده کنند. این افزونه اغلب قلابها و کلاسهای CSS را ارائه میکند که به شما امکان میدهد استایل، انیمیشنها و افکتهای اضافی را برای ایجاد نکات ابزار واقعا منحصر به فرد و از نظر بصری جذاب اعمال کنید.
ملاحظات دسترسی
هنگام استفاده از افزونه نمایش راهنمای متن وردپرس رایگان، اطمینان از دسترسی برای همه کاربران مهم است. به دنبال افزونهای بگردید که از ویژگیهای ARIA پشتیبانی میکند، که به خوانندگان صفحه در انتقال محتوای راهنمای ابزار به کاربران کم بینا کمک میکند.سازگاری و پشتیبانی قبل از انتخاب یک ا افزونه نمایش راهنمای متن وردپرس رایگان، مطمئن شوید که با نسخه وردپرس شما سازگار است و به طور فعال توسط توسعه دهنده پشتیبانی می شود. به روز رسانی های منظم و تیم پشتیبانی اختصاصی می تواند تفاوت قابل توجهی در قابلیت استفاده طولانی مدت افزونه ایجاد کند.افزودن نکات ابزار CSS3 به وبسایت وردپرس شما میتواند تجربه کاربر را افزایش دهد، اطلاعات ارزشمندی را ارائه دهد و تعامل را بهبود بخشد. با استفاده از یک افزونه نمایش راهنمای متن وردپرس فارسی اختصاصی، می توانید به راحتی دستورالعمل های ابزار را برای مطابقت با طراحی سایت خود ایجاد و سفارشی کنید و از تجربه ای یکپارچه و از نظر بصری جذاب برای بازدیدکنندگان خود اطمینان حاصل کنید.

ویژگی های مهم افزونه CSS3 tooltips
- به طور خلاصه، یک پلاگین CSS3 tooltips برای وردپرس یک راه ساده و موثر برای بهبود رابط کاربری وب سایت شما با راهنمایی های ابزار شیک و قابل تنظیم ارائه می دهد. این افزونه با نصب آسان، گزینههای سفارشیسازی گسترده، و پشتیبانی از انواع محتوا، انعطافپذیری و کنترل لازم را برای ایجاد نکات ابزار جذابی که تجربه کاربر را بهبود میبخشد و اطلاعات ارزشمندی را ارائه میدهد، فراهم میکند. پیاده سازی CSS را در نظر بگیرید.
- افزونه CSS3 Tooltips برای وردپرس طیف وسیعی از ویژگی ها را برای بهبود تجربه کاربری وب سایت شما ارائه می دهد. در اینجا خلاصه ای از ویژگی های کلیدی آن آمده است:
- نصب و راه اندازی آسان: این افزونه کاربرپسند است و می تواند به سرعت نصب و فعال شود و به شما امکان می دهد فوراً شروع به ایجاد نکات ابزار کنید.
- گزینه های سفارشی سازی: با دانلود افزونه نمایش راهنمای متن وردپرس شما کنترل کاملی بر ظاهر نکات ابزار شامل رنگ ها، اندازه ها، فونت ها و جلوه های انیمیشن دارید. این تضمین می کند که نکات ابزار با برند و طراحی وب سایت شما هماهنگ باشد.
- گزینههای راهانداز چندگانه: نکات ابزار را میتوان با شناور، کلیک یا تأخیر زمانبندیشده فعال کرد، که انعطافپذیری در زمان و نحوه ظاهر شدنشان فراهم میکند.
- پشتیبانی از محتوای غنی: این افزونه به شما امکان می دهد انواع مختلفی از محتوا را در نکات ابزار مانند متن ساده، HTML، تصاویر و حتی ویدیوها قرار دهید و به شما امکان می دهد اطلاعات متنوعی را به کاربران خود منتقل کنید.
- هماهنگ با افزونه المنتور پرو
- قرار دادن راهنمای هدفمند ابزار: با دانلود افزونه نمایش راهنمای متن وردپرس شما می توانید به راحتی تعیین کنید که نکات ابزار در رابطه با عناصر هدف ظاهر شوند، خواه در بالا، پایین، سمت چپ یا راست باشد.
- راهاندازها و حذفهای راهنمای راهنمای ابزار: میتوانید مشخص کنید کدام عناصر باید راهنماییهای ابزار را راهاندازی کنند و کدامها باید حذف شوند، و اطمینان حاصل کنید که راهنماییهای ابزار در زمینههای مربوطه نمایش داده میشوند.
- طراحی واکنشگرا: نکات ابزار کاملاً واکنشگرا طراحی شدهاند و با اندازههای مختلف صفحه نمایش و دستگاهها سازگار میشوند و تجربه کاربری ثابتی را در سراسر پلتفرمها تضمین میکنند.
- استایل سفارشی با CSS: کاربران پیشرفته میتوانند از CSS برای سفارشیسازی بیشتر نکات ابزار، استفاده از استایل، انیمیشنها و جلوههای اضافی برای ایجاد نکات ابزار منحصر به فرد و جذاب استفاده کنند.
- ملاحظات دسترسپذیری: این افزونه از ویژگیهای ARIA پشتیبانی میکند و راهنماییهای ابزار را برای کاربران کمبینا که به صفحهخوانها متکی هستند در دسترس قرار میدهد.
- سازگاری و پشتیبانی: اطمینان حاصل کنید که افزونه با نسخه وردپرس شما سازگار است و به طور فعال توسط توسعه دهنده پشتیبانی می شود تا از قابلیت استفاده طولانی مدت اطمینان حاصل شود. بهروزرسانیهای منظم و تیم پشتیبانی اختصاصی میتواند در صورت بروز هرگونه مشکل یا سؤال ارزشمند باشد.
- با استفاده از پلاگین CSS3 Tooltips برای وردپرس، می توانید تعامل وب سایت خود را افزایش دهید، اطلاعات مفیدی را در اختیار بازدیدکنندگان خود قرار دهید و تجربه کاربری جذابی ایجاد کنید که با طراحی و برند وب سایت شما همسو باشد.



 افزونه وردپرس DIVI TABLE MAKER MODULES
افزونه وردپرس DIVI TABLE MAKER MODULES افزونه پنل تنظیمات و ساخت متاباکس وردپرس | Xbox Framework
افزونه پنل تنظیمات و ساخت متاباکس وردپرس | Xbox Framework افزونه محدودیت محتوا | EDD content restriction
افزونه محدودیت محتوا | EDD content restriction افزونه لایک و دیسلایک مطالب وردپرس WordPress Like Dislike
افزونه لایک و دیسلایک مطالب وردپرس WordPress Like Dislike افزونه نوار کناری سبد خرید ووکامرس | XOOTIX SIDE CART
افزونه نوار کناری سبد خرید ووکامرس | XOOTIX SIDE CART افزونه بهینه سازی دیتابیس | Advanced Database Cleaner Pro
افزونه بهینه سازی دیتابیس | Advanced Database Cleaner Pro