تصویر شاخص وردپرس چیست و چگونه آنرا در قالب وردپرس فعال کنیم؟
تصویر شاخص وردپرس یکی از ویژگی های قابل استفاده در قالبهای وردپرس است که در نسخه 3 وردپرس شاهد معرفی آن بودیم. این قابلیت به قدری پرطرفدار و محبوب شده که تقریبا در تمامی قالبهای وردپرس از تصاویر شاخص با ابعاد متفاوت استفاده میشود. در این مقاله از ایران تمز به طور کامل با تصاویر شاخص یا عکس بند انگشتی Post Thumbnails آشنا میشوید و کامل شدن آموزش وردپرس، پس تا انتها همراه ما باشید.

چرا از تصویر شاخص وردپرس استفاده میکنیم؟
برخی از مهمترین دلایلی بکارگیری تصویر شاخص در قالب وردپرس عبارتند از:
- مدیریت کامل بر روی ابعاد تصاویر
- امکان ساخت کوئری های مختلف و زیبا
- امکان استفاده از تصویر دلخواه در بخشهای مختلف پوسته
- افزایش سرعت بارگذاری سایت به دلیل بکارگیری تصاویر در ابعاد مورد نظر
- قابلیت مدیریت بیشتر بر روی بهینه سازی و سئو تصاویر
- امکان اختصاص دستورات css دلخواه به تصاویر شاخص متفاوت
- و …
اکنون به آموزش استفاده از عکس شاخص در سایتهای وردپرسی میپردازیم.
آموزش افزودن تصویر شاخص وردپرس به پوسته
برای فعال کردن تصویر شاخص باید قطعه کد زیر را در فایل فانکشن functions.php قالب وردپرس کپی کنید.
add_theme_support( 'post-thumbnails' );
نکته: قبل از ویرایش فایل فانکشن پوسته وردپرس از آن پشتیبان تهیه کنید تا در صورت بروز مشکل امکان جایگزینی فانکشن وجود داشته باشد.
آموزش تنظیمات ابعاد تصویر شاخص در وردپرس
برای تنظیم ابعاد تصاویر شاخص محدودیتی وجود ندارد و میتوانید انواع تصاویر شاخص با ابعاد دلخواه ایجاد کنید.
به طور پیشفرض وردپرس دارای 5 اندازه مختلف است که عبارتند از:
- thumbnail با ابعاد 50 در 50 پیکسل
- medium با ابعاد 300 در 300 پیکسل
- medium_large با ابعاد 768 در 0 پیکسل !
- large با ابعاد تصویر 1024 در 1024 پیکسل
- full سایز اصلی تصویر
برای ساخت ابعاد دلخواه تنها باید از آرایه array(100,100) به عنوان مقدار در تابع the_post_thumbnail استفاده کنید. نحوه استفاده از ابعاد مختلف به شکل زیر خواهد بود.
the_post_thumbnail('thumbnail');
the_post_thumbnail('medium');
the_post_thumbnail('medium_large');
the_post_thumbnail('large');
the_post_thumbnail('full');
the_post_thumbnail( array(100,100) );
تغییر اندازه تصویر شاخص وردپرس
با استفاده از تابع add_image_size امکان ساخت تصویر شاخص با ابعاد دلخواه وجود دارد.
برای اینکار دستورات زیر را به فایل فانکشن functions.php قالب وردپرس اضافه میکنیم.
add_theme_support('post-thumbnails');
if(function_exists('add_image_size')){
add_image_size('thumb1',60,60,true);
}
تابع add_image_size در مثال بالا 4 متغییر دریافت میکند.
متغییر اول نام تصویر شاخص وردپرس است که در اینجا thumb1 نام دارد. متغییر دوم و سوم ابعاد عکس بند انگشتی هستند و متغییر چهارم که مقادیر true و false را دریافت میکند برای برش تصویر کاربرد دارد. برش تصویر در برخی قالبهای وردپرس ممکن است باعث حذف جزئیات اصلی عکس های دارای ابعاد مستطیلی شود برای رفع این مشکل ناخوشایند بهتر است آنرا با دادن مقدار false غیرفعال کنیم.
کد نمایش تصویر شاخص وردپرس در پوسته
پس از افزودن توابع مربوط به پشتیبانی قالب وردپرس از تصویر شاخص اکنون باید عکس های شاخص را در پوسته بکار بگیریم.
برای اینکار از کدهای زیر در داخل کوئری یا حلقه وردپرس استفاده میکنیم.
<?php if(has_post_thumbnail()){
the_post_thumbnail('thumb1',array('alt'=>''.get_the_title(),'title'=>''.get_the_title().''));
} else { ?>
<img src="<?php bloginfo('template_url');?>/images/thumb.jpg" width="60" height="60" alt="تصویر پیدا نشد" title="تصویر پیدا نشد">
<?php } ?>
تابع the_post_thumbnail چندین متغییر میگیرد.
اولین آن نام تصویر شاخص معرفی شده در فایل فانکشن پوسته است و سایر متغییرها مربوط به نمایش عنوان و متن جایگزین برای تصویر هستند. کد معرفی شده کاملترین کد نمایش تصویر شاخص وردپرس است زیرا قابلیت عنوان و متن جایگزین alt و title را نیز به تصویر شاخص اضافه میکند که باعث بهبود سئو خواهد شد. که آموزش سئو برای وردپرس را میتوانید در این لینک مشاهده کنید. همچنین اگر نویسنده برای مطلب تصویر شاخص قرار ندهد و در صورت نبودن تصویر شاخص، عکسی با نام thumb.jpg که در پوشه images پوسته وردپرس قرار دارد را به عنوان جایگزین نمایش میدهد که میتوانید از تصویر دلخواه به عنوان تصویر شاخص پیشفرض استفاده کنید.
آموزش اختصاص دستورات Css به تصویر شاخص وردپرس
هر تصویر شاخصی که در پوسته استفاده میکنیم دارای class مخصوص به خود است.

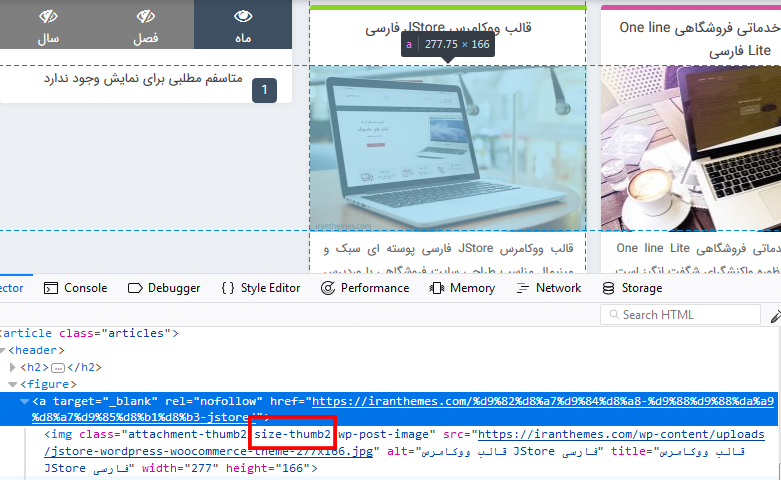
همینطور که در تصویر بالا مشاهده میکنید، کلاس size-thumb2 به تمام تصاویر شاخصی که نام thumb2 دارند اختصاص داده میشود که میتوانیم از آن برای اختصاص دستورات css و نوشتن استایل برای تصاویر استفاده کنیم.
استفاده از url لینک تصویر شاخص در وردپرس
از لینک مستقیم تصویر شاخص میتوان در اسلایدرهای جی کوئری یا در مکان دلخواه از پوسته وردپرس استفاده کرد. برای این منظور دستور زیر را در داخل حلقه یا کوئری وردپرس در href تگ a یا src تگ img قرار میدهیم. همینطور که در کد زیر آدرس پیوند تصویر شاخص با نام thumbnail-size را به متن “نمایش تصویر شاخص” اختصاص داده ایم که با کلیک بر روی آن تصویر شاخص در تب جدید مرورگر نمایش داده میشود.
<a href="<?php $thumb_id=get_post_thumbnail_id(); $thumb_url=wp_get_attachment_image_src($thumb_id,'thumbnail-size',true); echo $thumb_url[0]; ?>">نمایش تصویر شاخص</a>
کد نمایش لینک تصویر شاخص وردپرس کاربردهای خاص خودش را دارد که میتوانید طبق نیازتان از آن در طراحی پوسته های وردپرس استفاده کنید. به پایان آموزش افزودن تصویر شاخص وردپرس به پوسته رسیدیم چنانچه سوالی دارید میتوانید در بخش دیدگاه های همین مطلب مطرح کنید.

 آموزش کامل فعال کردن قابلیت نمایش دیدگاه وردپرس با کد یا افزونه در سایت
آموزش کامل فعال کردن قابلیت نمایش دیدگاه وردپرس با کد یا افزونه در سایت نمایش جدیدترین مطالب وردپرس با تصویر شاخص توسط کد و افزونه
نمایش جدیدترین مطالب وردپرس با تصویر شاخص توسط کد و افزونه آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی
آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی کد نمایش تعداد خرید محصول در ووکامرس
کد نمایش تعداد خرید محصول در ووکامرس توابع اختصاصی ووکامرس برای طراحی قالب وردپرس فروشگاهی
توابع اختصاصی ووکامرس برای طراحی قالب وردپرس فروشگاهی نصب وردپرس روی لوکال هاست
نصب وردپرس روی لوکال هاست
سلام خوبین من برای نوشته هام تصویر شاخص تعریف کردم
ولی نمیخام تو صفحه نوشته دیده بشه ،
تصویر شاخص رو برای شبکه بندی پست های مرتبط لازم دارم
راهی هست ؟
سلام وقت بخیر
به کدنویسی و تعریف قالبتون بستگی دارد و طبق آن عمل می کند.
با سلام بنده دقیقا ((اندازه تصویر شاخص وردپرس)) در بخش add_image_size رو درfunctions.php پیدا کردم مقدار عددی تصویر 300 و 180 هست.
در صورتی که من این عدد رو به 200-200 و یا 300-300 تغییر میدهم و ذخیر ه میکنم هیچ تغییری در روی تصاویر شاخص ایجاد نمیشود.
مشکل کار کجا می باشد.
با سلام وقت بخیر، اگر دقیقا مانند آموزش رفته باشید مشکلی ندارد و انجام می شود مراحل را دوباره چک کنید.
سلام
من ی سایت فروشگاهی میخوام درست کنم
ی مشکلی دارم
عکس ها رو تو سایت میخوام کنار هم بزارم ابعادشون با هم فرق میکنه
چجوری میتونم کاری کنم که هر عکسی رو آپلود میکنم خود ب خود سایزش درست شه؟
مثلا همه عکسا 600*600 بشه (یا اینکه عکسای شاخص هر محصول 600*600 باشه، بقیه عکسای محصول اگر ابعاد متفاوتی داشته باشه اوکیه)
ممنون میشم راهنمایی کنید
سلام دوست عزیز
اگر میخواهید تمام عکس ها یک ابعاد مشخص داشته باشند می توانید از کدهای تغییر ابعاد که در این پست گفته شده استفاده کنید. یا می توانید برای تک تک تصاویر که نیاز هست سایز متفاوتی داشته باشند از قسمت ویرایش تصویر ابعاد دلخواه هر تصویر را تعریف کنید.
موفق باشید
با سلام من چند روزه دارم دنبال قالب میگردم و اکثر قالب هایی با تصویر شاخص مستطیلی مشکل دارن و چون من وب سایت فروش پروژه آماده افتر افکت دارم حتما باید تصویر شاخصم مستطیل باشه و یک اسکرین از ویدئوی پروژه و نمیدونم چطور می تونم سایزی که تو قالب برای تصویر شاخص در نظر گرفته را تغییر بدم و با توضیحات شما هم پیش رفتم و داخل functions.php هم ندیدم این عباراتی که شما به کار بردید باشه
باید چه کار کنم؟
سلام وقت بخیر، ممکنه از روش دیگه ای برای نمایش تصاویر استفاده شده باشه. باید قالب رو بررسی و ویرایش کرد.
ممنون از مطلب مفیدتون یه سوال داشتم
اگه عکس پست در هاست آپلود نشده باشه از چه دستوری میشه برای تصویر بند انگشتی استفاده کرد؟
سلام وقت بخیر، خوشحالم مورد پسندتون بوده. در این حالت از زمینه دلخواه میتونید استفاده کنید و فکر نمیکنم امکان اینکه از تصویر شاخص استفاده کنید وجود داشته باشه. یه زمینه دلخواه تعریف میکنید و بعد آدرس تصویر شاخص رو در اون قرار میدید بعد توسط دستورات فراخوانی زمینه دلخواه در قالب وردپرس فراخوانی میکنید. موفق باشید