چگونه ابزارک وردپرس را در پوسته فعال کنیم + ابزارک های کاربردی وردپرس
در این مقاله از ایران تمز به آموزش فعال کردن ابزارک وردپرس در پوسته و معرفی افزونه ابزارک های کاربردی و جالب وردپرس میپردازیم تا بتوانید بعد از آموزش وردپرس از آن استفاده کنید و پوسته حرفه ای تری طراحی کنید. ابزارک یا Widgets ویجت قابلیتی است که امکان افزودن بخشهای مختلف در سایدبار sidebar یا ستون کناری پوسته را بدون نیاز به کدنویسی توسط مدیر سایت را امکان پذیر میکند.
به عنوان مثال اگر در هنگام کدنویسی قالب وردپرس بخشهایی برای نمایش مطالب پربازدید، مطالب تصادفی وردپرس یا سایدبار نمایش دسته بندی و … را در ستونهای کناری پوسته ایجاد کرده باشیم، مدیر سایت دیگر نمیتواند آنها را مدیریت کند اما اگر قالب وردپرس از ابزارک پشتیبانی کند مدیر سایت تنها با کشیدن و رها کردن ابزارک دلخواه در محل های تعیین شده قبلی میتواند بخشهای مختلفی را به پوسته اضافه کند. در این آموزش نحوه فعال کردن ابزارک وردپرس در قالب را یاد خواهید گرفت پس تا انتها همراه ما باشید.

آموزش فعال کردن ابزارک وردپرس توسط کد در پوسته
برای نمایش بخش ابزارکها در پیشخوان وردپرس ابتدا باید آنرا در پوسته فعال کنیم.
ابتدا این فایل را دانلود کنید، حال به توضیح نحوه استفاده از کدهای موجود در فایل میپردازیم.
- فایل iranthemes-widget.php : کدهای موجود را در فایل فانکشن functions.php کپی کنید.
- فایل widgets.php : قطعه کد مربوط به فراخوانی ناحیه ابزارک در پوسته وردپرس
- فایل style.css : کدهای css برای زیباتر شدن ابزارکها
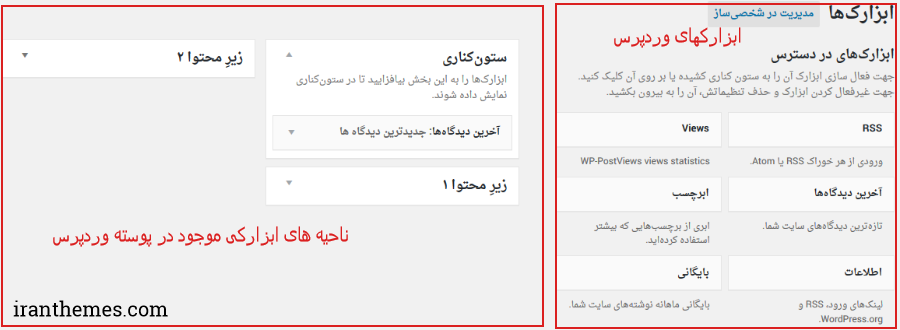
پس از قرار دادن کدها در فایل فانکشن پوسته با مراجعه به بخش نمایش، منو ابزارک ها را خواهید دید.

وقتی به منو ابزارکها مراجعه کنیم ابزارکهای پیشفرض وردپرس به همراه ناحیه های ابزارکی موجود در قالب را مشاهده میکنیم. با کشیدن و رها کردن ابزارکها در ناحیه های ابزارکی میتوانیم ویجت را در پوسته نمایش دهیم. برای تعیین محل نمایش ابزارک قطعه کد موجود در فایل widgets.php را در مکان مورد نظر از پوسته وردپرس مان قرار میدهیم.
ساخت چند ناحیه ابزارک در قالب وردپرس
شاید بخواهید چندین ناحیه ابزارکی در قالب وردپرس تان داشته باشید.
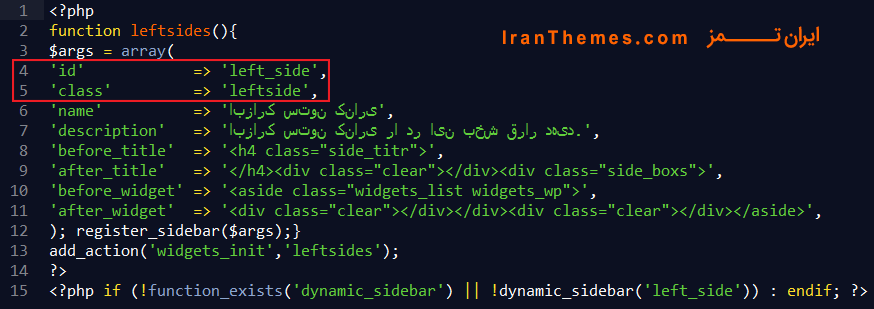
معمولا تمام پوسته ها چندین ناحیه ابزارک وردپرس در بخشهای مختلف پوسته دارند، به عنوان مثال در ستون کناری راست، سایدبار چپ، پانوشت پوسته و … بخشهایی برای قرار دادن ابزارک در نظر گرفته شده است. برای ایجاد چندین ناحیه ابزارکی باید قطعه کدهایی که در لینک بالا دانلود کردید را با نام تابع ابزارک، شناسه یا id و class متفاوت چندین بار در فایل فانکشن تکرار کنید. به تصویر زیر دقت کنید.

برای ساخت چند ناحیه ابزارکی کد موجود در فانکشن را به تعدا دلخواه در زیر هم کپی کنید سپس نام تابع (خط دوم 2 و سیزدهم 13 در اینجا leftsides نام دارد) را به همراه id و class که در خطهای چهارم 4 و پنجم 5 مشخص شده اند را تغییر دهید. در نهایت توسط تابع فراخوانی ابزارک که در خط 15 مشخص شده میتوانید ابزارک ناحیه های مختلف را در بخشهای متفاوت پوسته قرار دهید. دقت کنید که id هر ناحیه ابزارکی متفاوت میباشد.
حال به توضیح سایر متغییرهای ناحیه ابزارکی میپردازیم.
- متغییر before_title : برای افزودن قطعه کد قبل از عنوان ابزارک
- متغییر after_title : برای افزودن قطعه کد بعد از عنوان ابزارک
- متغییر before_widget : افزودن قطعه کد قبل از لیست شدن محتوای ابزارک
- متغییر after_widget : جهت فزودن قطعه کد بعد از لیست شدن محتوای ابزارک
مراحل ساخت و افزودن ابزارک وردپرس به پوسته تمام شد چنانچه نیاز به توضیحات بیشتری دارید صفحه WordPress Widgets در codex وردپرس میتواند راهنمای کاملی برایتان باشد.
افزونه ابزارک های کاربردی و جالب وردپرس
اکنون به معرفی چند افزونه برای ایجاد ابزارک های کاربردی و جالب وردپرس میپردازیم.
بای نصب ابزارک ها مشابه نصب افزونه از پیشخوان وردپرس و بخش افزونه ها گزینه افزودن را انتخاب و نام ابزارک معرفی شده را جستجو کنید. کمی صبر کنید تا نتایج جستجو نمایش داده شوند سپس افزونه ابزارک را نصب و فعال کنید. اکنون با مراجعه به بخش ابزارکهای وردپرس میتوانید از ابزارک وردپرس مورد نظر استفاده کنید.
برخی از ابزارکهای جالب و کاربردی وردپرس عبارتند از:
- ابزارک قرار دادن عکس در سایدبار (به صورت پیشفرض در ابزارکها وجود دارد)
- ویجت وردپرس قرار دادن فیلم یا ویدئو در ستون کناری (به صورت پیشفرض در ابزارکها وجود دارد)
- ابزارک موسیقی یا فایل صوتی (به صورت پیشفرض در ابزارکها وجود دارد)
- ابزارک قرار دادن نقشه جغرافیایی گوگل در سایت Google Maps Widget
- ویجت چت سریع و راحت Quick Chat
- ویجت نمایش تعداد دنبال کننده شبکه اجتماعی سایت Social Count Plus
- ابزارک نمایش راحت و ساده آیکون شبکه های اجتماعی Simple Social Icons
- ویجت نمایش محبوب ترین مطالب وردپرس wordpress popular posts
- ابزارک نمایش نویسندگان به همراه تعداد مطالب نوشته شده توسط هر کدام Authors Posts Widget
- ابزارک هواشناسی و نمایش وضعیت آب و هوای شهرهای ایران WP-Parsi Iran weather
- ویجت صلوات شمار وردپرس Salavat counter Plugin
- ابزارک نمایش اوقات شرعی شهرهای ایران AZAN Plugin
- و …
به پایان آموزش فعال کردن ابزارک وردپرس در پوسته سایت رسیدیم چنانچه سوالی دارید در بخش دیدگاه های همین مطلب مطرح کنید.

 افزونه صفحه فرود وردپرس برای ساخت لندینگ پیج در سایت
افزونه صفحه فرود وردپرس برای ساخت لندینگ پیج در سایت افزونه امتیاز و پاداش | woo Ultimate Points and Rewards
افزونه امتیاز و پاداش | woo Ultimate Points and Rewards افزونه نمایش لینک ها به صورت پاپ آپ
افزونه نمایش لینک ها به صورت پاپ آپ افزونه همکاری در فروش | SUMO AFFILIATES PRO
افزونه همکاری در فروش | SUMO AFFILIATES PRO کدهای کوتاه ووکامرس یا شورت کد WooCommerce Shortcodes
کدهای کوتاه ووکامرس یا شورت کد WooCommerce Shortcodes آموزش افزایش سرعت ووکامرس و وردپرس برای لود سریع سایت
آموزش افزایش سرعت ووکامرس و وردپرس برای لود سریع سایت
سلام ممنون از مطالبتون. چطور میشه افزوونه ای رو بومی سازی کرد.
سلام معمولا افزونه ها رو فارسی سازی میکنن و تو بهترین شرایط اگر افزونه از امکاناتی مثل date picker پشتیبانی کنه قابلیت تاریخ شمسی رو بهش اضافه میکنن.