جلسه 18: آموزش ساخت فهرست وردپرس
توسط فهرست وردپرس امکان مدیریت و تغییر لینک های منو در بخشهای مختلف پوسته وجود دارد. در قالب وردپرس میتوان بجای فراخوانی مستقیم دسته بندی موضوعات سایت از فهرستها استفاده کرد تا امکان مدیریت بهتر و ساده تر پیوندها فراهم شود. در این مقاله از ایران تمز به آموزش ساخت فهرست وردپرس و ایجاد منو در بخشهای مختلف قالب وردپرس میپردازیم پس تا انتهای این آموزش وردپرس همراه ما باشید. 
مزایای فهرست وردپرس نسبت به دسته بندی موضوعات
ما در هنگام طراحی و کدنویسی قالب وردپرس به جای دسته بندی از فهرست ها استفاده میکنیم. از نظر مزیت، فهرست ها نسبت به دسته بندی موضوعی برتری دارند. برخی از مزایای فهرستها عبارتند از:
- سادگی کار با فهرست
- امکان درج لینک دلخواه در منو سایت
- امکان افزودن آیکون به لینک های فهرست
- قابلیت افزودن تگ نوفالو nofollow به لینکهای فهرست
- امکان مدیریت محل نمایش لینک با جابه جایی پیوند فهرست
- قابلیت ساخت بی نهایت زیرمنو با کشیدن و رها کردن لینکها زیر هم
- امکان درج لینک دلخواه داخلی یا خارجی در فهرست
- قابلیت انتخاب عنوان دلخواه برای هر فهرست
- پشتیبانی از دسته بندی ووکامرس و edd در منو فهرست
- امکان افزودن برگه دلخواه به لیست منو فهرست
- قابلیت ایجاد چندین فهرست و بکارگیری آنها در بخشهای مختلف پوسته
- امکان اختصاص کلاس css دلخواه برای هر لینک
- امکان انتخاب target برای باز شدن لینک در برگه جدا
- و …
اکنون نحوه ایجاد فهرست در قالب وردپرس را آموزش میدهیم تا بتوانید منوهای دلخواه ایجاد کنید.
فعال کردن فهرست وردپرس در پوسته
به طور پیشفرض فهرستها غیرفعال هستند و باید توسط دستورات وردپرس آنها را فعال کنیم. چون menu ها باید در بخشهای مختلف پوسته بکار گرفته شوند برای فعال کردن آنها باید کدهای لازم را در پوسته قرار داد، به همین دلیل به طور پیش فرض غیرفعال هستند. برای افزودن منو مدیریت فهرست به پیشخوان وردپرس کدهای زیر را به فایل فانکشن functions.php قالب وردپرس اضافه کنید.
<?php function register_my_menus(){
register_nav_menus(array('t_menus'=> __('منو سربرگ')));}
add_action('init','register_my_menus'); ?>
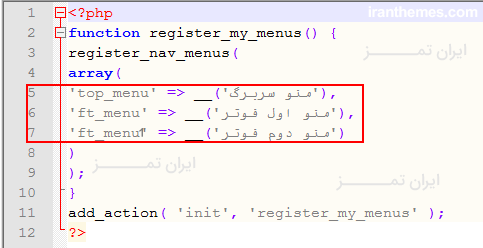
در کد بالا متغییر t_menus شناسه فهرست است، این عبارت برای هر فهرست متفاوت خواهد بود. اکنون با مراجعه به بخش نمایش منو فهرست ها را مشاهده خواهید کرد.  برای تعریف چندین جایگاه در قالب وردپرس خط 5 تا 7 را مطابق تصویر بالا تکرار کنید و برای هر فهرست شناسه متفاوت در نظر بگیرید. حال که فهرست های دلخواه را ایجاد کردید باید آنها را در جایگاه های دلخواه قالب وردپرس تان نمایش دهید. برای نمایش فهرست وردپرس در مکان های مختلف پوسته از تابع wp_nav_menu استفاده میشود، نمونه ای از کاربرد تابع نمایش منو وردپرس در زیر آورده شده است که میتوانید از آن در پوسته وردپرس تان استفاده کنید.
برای تعریف چندین جایگاه در قالب وردپرس خط 5 تا 7 را مطابق تصویر بالا تکرار کنید و برای هر فهرست شناسه متفاوت در نظر بگیرید. حال که فهرست های دلخواه را ایجاد کردید باید آنها را در جایگاه های دلخواه قالب وردپرس تان نمایش دهید. برای نمایش فهرست وردپرس در مکان های مختلف پوسته از تابع wp_nav_menu استفاده میشود، نمونه ای از کاربرد تابع نمایش منو وردپرس در زیر آورده شده است که میتوانید از آن در پوسته وردپرس تان استفاده کنید.
<?php wp_nav_menu(array('theme_location'=>'t_menus','menu_id'=>'rkianoosh','container'=>'')); ?>
مقدار متغییر theme_location را برابر با شناسه فهرست t_menus قرار میدهیم. برای مطاهده اطلاعات بیشتر درباره نحوه فراخوانی فهرستها در پوسته برگه wp_nav_menu در بخش توابع وردپرس را مطالعه کنید. 
آموزش تنظیمات فهرست وردپرس
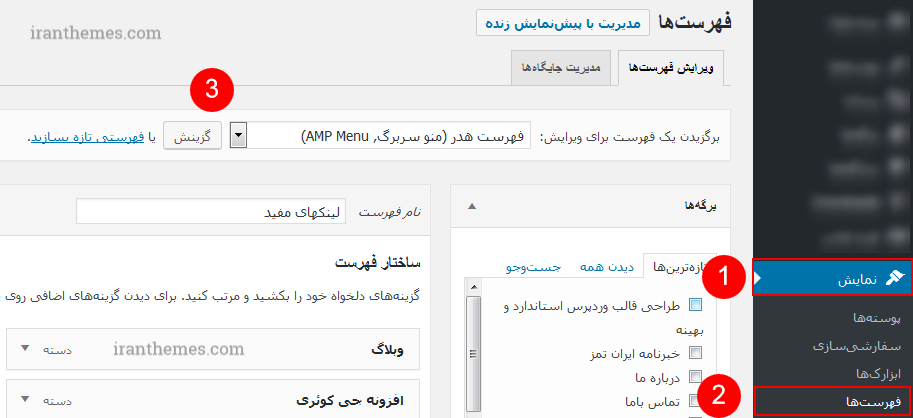
پس از ورود به بخش فهرست ها با دو منوی ویرایش فهرست و مدیریت جایگاه ها روبرو خواهید شد. منو ویرایش فهرست: امکان مدیریت لینک فهرستهای ساخته شده را فراهم میکند. منو مدیریت جایگاه فهرست: امکان تنظیم و قرار دادن فهرستهای ساخته شده در جایگاه های مختلف پوسته را فراهم میکند. اکنون به آموزش استفاده از دو منو اصلی فهرست ها میپردازیم.
آموزش تنظیمات منو ویرایش فهرست
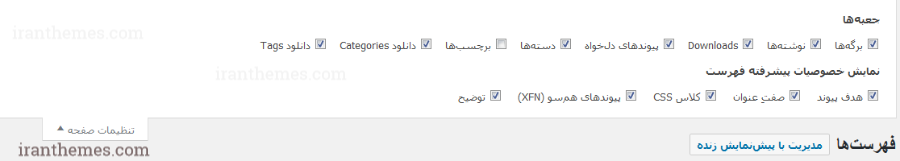
در صفحه فهرست ها بر روی گزینه تنظیمات صفحه که کنار گزینه راهنما قرار دارد کلیک میکنیم تا منوی آن باز شود.  با فعال کردن تیک گزینه های جعبه ها و نمایش خصوصیات پیشرفته فهرست میتوان مدیریت بیشتری روی لینکهای فهرست داشت. اگر افزونه هایی مانند ووکامرس و edd را فعال کرده باشید، گزینه های برچسب و دسته بندی مربوط به آن در بخش جعبه ها نمایش داده خواهد شد که با انتخاب آن میتوانید از لینکهای مربوط به دسته و برچسب ووکامرس و edd در فهرست وردپرس استفاده کنید. در تصویر زیر مو ویرایش فهرست وردپرس را مشاهده میکنید.
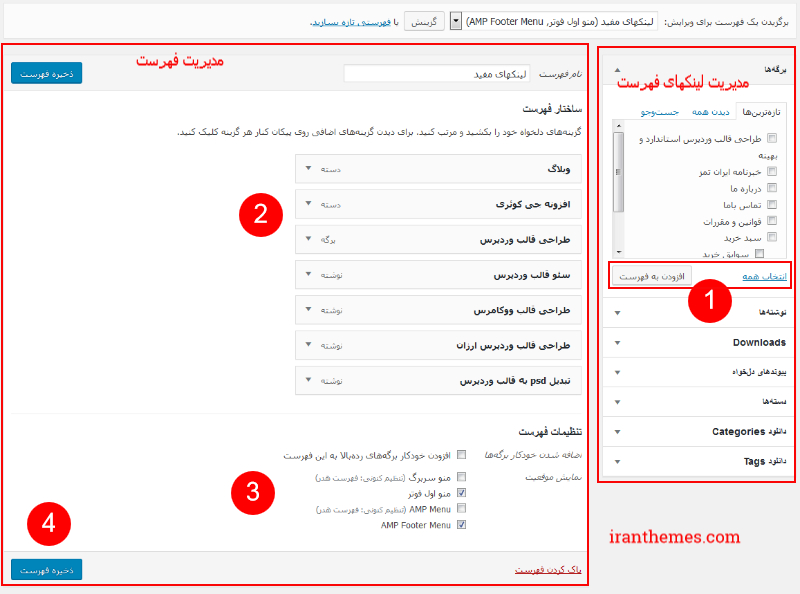
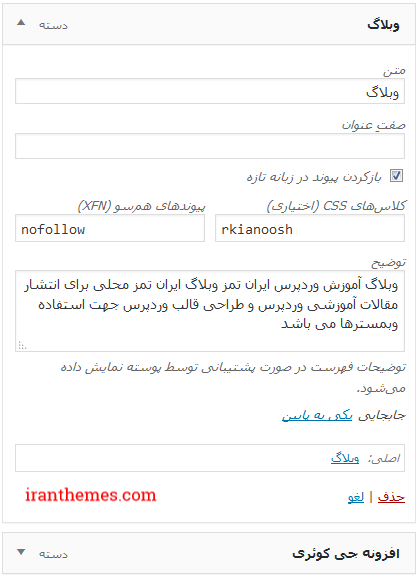
با فعال کردن تیک گزینه های جعبه ها و نمایش خصوصیات پیشرفته فهرست میتوان مدیریت بیشتری روی لینکهای فهرست داشت. اگر افزونه هایی مانند ووکامرس و edd را فعال کرده باشید، گزینه های برچسب و دسته بندی مربوط به آن در بخش جعبه ها نمایش داده خواهد شد که با انتخاب آن میتوانید از لینکهای مربوط به دسته و برچسب ووکامرس و edd در فهرست وردپرس استفاده کنید. در تصویر زیر مو ویرایش فهرست وردپرس را مشاهده میکنید.  از ستون سمت راست و بخشهای مختلف میتوانیم لینکهای دلخواه را به فهرست اضافه کنیم. با فعال کردن تیک کنار هر لینک و انتخاب گزینه افزودن به فهرست پیوند در سمت چپ و در بخش ساختار فهرست افزوده میشود. با کشیدن و رها کردن پیوندها در زیر هم میتوان زیرمنو ایجاد کرد. پس از افزودن لینکها از بخش تنظیمات فهرست تیک جایگاه منو مورد نظر را فعال میکنیم تا فهرست ساخته شده در آن جایگاه نمایش داده شود. در نهایت فهرست را ذخیره میکنیم.
از ستون سمت راست و بخشهای مختلف میتوانیم لینکهای دلخواه را به فهرست اضافه کنیم. با فعال کردن تیک کنار هر لینک و انتخاب گزینه افزودن به فهرست پیوند در سمت چپ و در بخش ساختار فهرست افزوده میشود. با کشیدن و رها کردن پیوندها در زیر هم میتوان زیرمنو ایجاد کرد. پس از افزودن لینکها از بخش تنظیمات فهرست تیک جایگاه منو مورد نظر را فعال میکنیم تا فهرست ساخته شده در آن جایگاه نمایش داده شود. در نهایت فهرست را ذخیره میکنیم.
افزودن نوفالو nofollow به لینکهای فهرست وردپرس
برای افزودن نوفالو به لینکهای فهرست طبق تصویر زیر عمل کنید.  ابتدا از بخش تنظیمات صفحه و قسمت نمایش خصوصیات پیشرفته فهرست گزینه پیوندهای همسو (XFN) را فعال مکینیم. سپس بر روی علامت مثلث رو به پایین کنار لینک کلیک میکنیم تا ویژگی های لینک نمایش داده شود سپس گزینه پیوندهای همسو (xfn) را برابر با nofollow قرار میدهیم. به همین سادگی لینکهای دلخواه منو را نوفالو کنید.
ابتدا از بخش تنظیمات صفحه و قسمت نمایش خصوصیات پیشرفته فهرست گزینه پیوندهای همسو (XFN) را فعال مکینیم. سپس بر روی علامت مثلث رو به پایین کنار لینک کلیک میکنیم تا ویژگی های لینک نمایش داده شود سپس گزینه پیوندهای همسو (xfn) را برابر با nofollow قرار میدهیم. به همین سادگی لینکهای دلخواه منو را نوفالو کنید.
آموزش تنظیمات منو مدیریت جایگاه فهرست
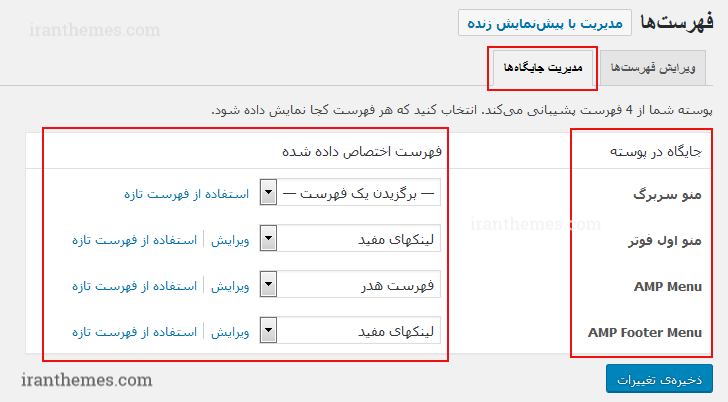
فهرستهای ساخته شده به همراه محل نمایش آن در پوسته وردپرس در این بخش مدیریت میشوند.  ستون جایگاه در پوسته اسامی محلهایی که توسط دستور register_nav_menus در فانکشن ایجاد شده را نمایش میدهد. ستون فهرست اختصاص داده شده لیست فهرستهایی که ویرایش فهرستها ساخته ایم را نمایش میدهد که با انتخاب منو دلخواه و کلیک بر روی گزینه استفاده از فهرست تازه میتوانیم انرا در جایگاه مورد نظر فعال کنیم. کاربرد این بخش برای تغییر منو در وردپرس است.
ستون جایگاه در پوسته اسامی محلهایی که توسط دستور register_nav_menus در فانکشن ایجاد شده را نمایش میدهد. ستون فهرست اختصاص داده شده لیست فهرستهایی که ویرایش فهرستها ساخته ایم را نمایش میدهد که با انتخاب منو دلخواه و کلیک بر روی گزینه استفاده از فهرست تازه میتوانیم انرا در جایگاه مورد نظر فعال کنیم. کاربرد این بخش برای تغییر منو در وردپرس است.
افزودن ایکون Menu Icons به فهرست وردپرس
احتمالا منوهای دارای آیکون را در برخی از سایتها مشاهده کرده اید. برای افزودن قابلیت انتخاب آیکون به فهرست وردپرس از افزونه Menu Icons استفاده میکنیم. این افزونه قابلیت انتخاب آیکون دلخواه از میان تعداد زیادی آیکون را داراست. ![]() برخی قابلیتهای افزونه عبارتند از:
برخی قابلیتهای افزونه عبارتند از:
- امکان انتخاب آیکون از میان 5 کتابخانه فونت آیکون (بیش از 1000 ایکون)
- قابلیت آپلود تصویر آیکون
- امکان مدیریت اندازه فونت آیکون فهرست
- قابلیت تعیین فاصله از متن لینک
- امکان تعیین محل نمایش آیکون قبل یا بعد از متن پیوند فهرست
- و …
برای مشاهده توضیحات بیشتر و دانلود افزونه به برگه آن در مخزن افزونه های وردپرس به آدرس Menu Icons مراجعه کنید. پیش از این در مقاله ای با عنوان ساخت منو جی کوئری سازگار با فهرستهای وردپرس آموزش کامل ساخت منویی زیبا با پشتیبانی از بی نهایت زیرمنو را منتشر کرده ایم که پیشنهاد میکنیم حتما حتما انرا مطالعه کنید تا بتوانید منویی زیبا و حرفه ای بسازید. به پایان آموزش ایجاد منو توسط فهرست وردپرس رسیدیم چنانچه سوالی دارید در بخش دیدگاه های همین مطلب مطرح کنید.

 آموزش وردپرس
آموزش وردپرس جلسه 28: آموزش ساخت هدر واکنشگرا
جلسه 28: آموزش ساخت هدر واکنشگرا آشنایی با سایه ها در طراحی سایت
آشنایی با سایه ها در طراحی سایت آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی
آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی زمینه دلخواه پیشرفته وردپرس را چگونه در قالب وردپرس ایجاد کنیم؟ + فیلم آموزشی
زمینه دلخواه پیشرفته وردپرس را چگونه در قالب وردپرس ایجاد کنیم؟ + فیلم آموزشی روش طراحی صفحه اصلی وردپرس
روش طراحی صفحه اصلی وردپرس
سلام روزتون بخیر
ببخشد من میخواهم برای صفحات مختلف منو های متفاوت بسازم یعنی هر صفحه ای که باز شد منو بالا تغییر کند و منو جدیدی نمایش داده شود
امکان داره راهنمایی بفرمایید
سلام و وقت بخیر
این کار از طرف وردپرس امکان پذیر نیست بعضی از قالب ها این امکان را دارند همچنین میتونید از افزونه های پرمیوم هدر ساز در این زمینه استفاده نمایید
سلام با سپاس از سایت خوبتان.
من وقتی بر روی زیر منوها کلیک میکنم پیغام “نتیجه ای پیدا نشد” را نمایش میدهد در صورتیکه عناوین همین زیر منوها(عناوین نوشته ها) در ساید بار وقتی بر روی آن کلیک میشود به صفحه مربوطه هدایت مشود. لطفا راهنمایی کنید.
سلام وقت بخیر
نیاز به بررسی دقیق تری دارد اما احتمالا در منو اصلی هیچ پستی نذاشتید که این خطا را میدهد .نوشته های مربوطه که میخواهید در آن منو نمایش داده بشود در قسمت دسته بندی هر نوشته تیکش را بزنید ینی هم تیک منو اصلی و هم زیر منو مورد نظر.
سلام
روشی را که گفتید انجام دادم و مشکلم حل شد.
با تشکر از راهنمایی تان
سلام ممنون بابت آموزشتون .میخواستم بدونم من بخوام منو صفحه اصلی رو از منوی صفحات داخلی جدا کنم. چطور اینکار را کنم؟ در کدوم صفحات چه کدی باید بزنم؟ و احساس می کنم این مطلب در آموزشتون جا مانده است.
سلام وقت بخیر
این تنظیم به صورت پیشفرض در وردپرس امکانش نیست ، با کدنویسی یا یک افزونه ساخت هدر میتوانید این کارو انجام دهید.
موفق باشید
آقا خیلی خوب و کاربردی بود. من استفاده کردم دمت گرم
سلام
خواهش می کنم. خوشحالیم که آموزش براتون مفید بوده.
موفق باشید
سلام ممنونم بابت مقالتون، میخواستم یکی از موارد منو را هایلات کنم ( در یک کادر رنگی قرار گیرد) چکار کنم؟
سلام وقت بخیر، هر کدوم از لینکهای منو دارای کلاس منحصر به فردی هستن که میتونید از طریق css عملیات مختلفی مثل هایلایت، بولد، زیرخط و … رو برای همون لینک به تنهایی اعمال کنید. در کل نیاز به کدنویسی داره.
سلام خداروشکر که با سایت شما آشنا شدم.من تازه با وردپرس وبسایتم رو ساختم سوالم این بود که چطوری میشه 2تا بخش جداگانه داخل سایت داشت؟مثلا سمت راست بالای صفحه که نوشته : “خانه” ، گزینه هایی مثل : “اخبار” ، “فیلم” و . .. غیره اضافه بشه؟و بشه داخل این ها مطالب رو پست کرد؟ممنون از کمکتون
سلام وقت بخیر، برای اینکار اول باید از بخش دسته بندی ها، دسته های فیلم و … رو بسازید بعد حداقل یک مطلب در این دسته بندی ها منتشر کنید و بعد از طریق فهرست ها دسته ها رو در محلهای دلخواه از قالب وردپرس تون قرار بدید.
سلام
کد وردپرسی رو میزنم برای اضافه شدن فهرست به قسمت نمایش، اما بازم بخش فهرست اضافه نمیشه.
کد رو هم از همینجا کپی کردم. نمیدونم مشکل کار از کجاست. لطفا راهنمایی کنید
سلام وقت بخیر، توابع معرفی شده رو باید در فایل فانکشن قالب وردپرس بین تگهای باز و بسته php بزارید.
فهرستی داخل سایتم ساختم
اما زمان اجرا داخل سایت، وقتی از روی گزینه مادر می خوام به سمت گزینه فرزند (زیر منو) حرکت کنم کلا زیر منوها ناپدید می شن و نمی تونم منو و زیر منوها رو ببینم
ممکنه راهنماییم کنید؟
سلام وقت بخیر، مشکل از کدهای css استایل شماست که از زیرمنو پشتیبانی نمیکنه. باید برای زیرمنوها استایل بنویسید یا از کدهای موجود در این آموزش استفاده کنید. اگر از کدهای این آموزش استفاده کردید احتمالا دستورات جی کوئری رو اشتباه بکار بردید یا کتابخانه جی کوئری رو اشتباه فراخوانی کردید.
سلام چه جوری برگه یا نوشته ای بسازیم که با قالب سایت متفاوت باشد.مثلا هدر سایت ننویسه **طراحی قالب وردپرس و فروش پوسته استاندارد. ایران تمز مرکز طراحی و فروش قالب وردپرس سئو شده و استاندارد** سوال دومم بی ربطه ولی اگه ج بدین ممنون میشم. چه زمانی را برای ارسال پست مناسب می دانید ؟
سلام، اینکار نیازمند برنامه نویسی هست. برای ساخت برگه متفاوت از قالب سایت باید از قالب برگه وردپرس که قبلا در ایران تمز آموزش دادیم، استفاده کنید. سوال دوم: سعی کنید در یک ساعت مشخص از روز مطالب تون رو منتشر کنید.
مطلبی که گذاشتید واقعا خلاصه کاستی داره
کدوم بخش آموزش رو متوجه نشدید؟ توضیح بدید تا راهنمایی کنیم و در صورت لزوم مقاله بروز بشه. موفق باشید