کدهای کوتاه ووکامرس یا شورت کد WooCommerce Shortcodes
کدهای کوتاه یا شورت کد به قطعه کدهایی گفته میشود که با بکارگیری آن در ویرایشگر متنی یا دیداری وردپرس، قابلیت خاصی را نمایش داد. افزونه ووکامرس به عنوان بهترین فروشگاه ساز وردپرس دارای چندین کد کوتاه است که میتوانید از آنها در طراحی قالب ووکامرس نیز استفاده کنید. در این مطلب از ایران تمز به معرفی کدهای کوتاه ووکامرس یا شورت کد WooCommerce Shortcodes پر استفاده میپردازیم. پس تا انتها همراه ما باشید.

آموزش نحوه استفاده از کدهای کوتاه ووکامرس
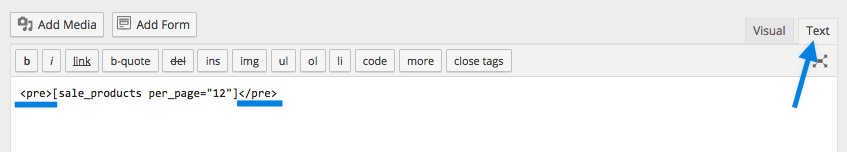
برای استفاده از شورتکدهای زیر تنها کافیست هر کدام را در برگه نوشته یا صفحات وردپرس کپی کنید. تنها باید به این نکته توجه کنید که کد بین تگهای pre قرار نداشته باشد. تصویر زیر نحوه استفاده اشتباه از کد کوتاه را نمایش میدهد.

کدهای کوتاه ووکامرس برای ایجاد برگه های پیشفرض
پس از نصب و راه اندازی افزونه فروشگاه ساز ووکامرس، چندین برگه برای ایجاد صفحات سبد خرید، مشخصات خریدار و سفارش محصول، پرداخت وجه و قطعی کردن خرید و … به شکل خودکار در برگه های وردپرس ایجاد میشوند که هر کدام دارای شورت کد مخصوص به خود است. ممکن است ناخودآگاه یک یا تمام برگه ها را حذف کرده باشید، در اینصورت برای عملکرد صحیح ووکامرس هر کدام از کد های مبان بر زیر را در برگه ای قرار دهید و آنرا ذخیره کنید سپس از بخش تنظیمات (پیکربندی) ووکامرس صفحات ساخته شده را انتخاب کنید.
[woocommerce_cart] – صفحه سبد خرید [woocommerce_checkout] – صفحه پرداخت [woocommerce_order_tracking] – پیگیری سفارش [woocommerce_my_account] – اطلاعات کاربر
کدکوتاه [ woocommerce_cart ] برای نمایش برگه سبد خرید محصولات مورد استفاده قرار میگیرد.
کد [ woocommerce_checkout ] کوتاه برای نمایش صفحه پرداخت استفاده میشود.
کد [ woocommerce_order_tracking ] برای نمایش فرم پیگیری یا ردیابی سفارشات کاربرد دارد.
شورت کد [ woocommerce_my_account ] برای ایجاد برگه اطلاعات کاربر استفاده میشود.
صفحه اطلاعات کاربر شامل بخشهایی مانند: ویرایش مشخصات و اطلاعات، تغییر رمز ورود، نمایش جدول سفارشات و … است.
کد کوتاه نمایش جدیدترین محصولات و کالاهای ویژه ووکامرس
توسط شورت کد زیر میتوان جدیدترین محصولات و کالاهای ویژه ووکامرس را در صفحه یا مطلبی خاص نمایش داد.
[recent_products per_page="12" columns="4"] - جدیدترین محصولات [featured_products per_page="12" columns="4"] - محصولات ویژه
کد recent_products دو مقدار per_page برای تعیین تعداد کالاهای قابل نمایش و columns برای تعیین تعداد ستون هایی که محصولات را نمایش میدهد، استفاده میشوند. قبلا در مطلبی کد نمایش جدیدترین محصولات ووکامرس را معرفی کرده ایم که میتوانید از آن نیز استفاده کنید.
شورت کد پرفروش ترین محصولات + محصولات مرتبط ووکامرس
برای نمایش پرفروش ترین محصولات ووکامرس میتوان از کد کوتاه best_selling_products استفاده کرد.
در برگه نوشته یا توضیحات محصول با استفاده از کد کوتاه related_products امکان نمایش کالاهای مرتبط وجود دارد.
[best_selling_products per_page="12"] - محصولات پرفروش [related_products per_page="12"] - محصولات مرتبط
Shortcode کدکوتاه نمایش محصولات دارای بیشترین امتیاز
یکی از جذابترین کدهای کوتاه ووکامرس top_rated_products میباشد که قابلیت نمایش محصولات دارای بیشترین امتیاز ستاره ای را فراهم میکند.
توسط این کوتاه میتوانید براحتی کالاهایی که طرفداران زیادی دارند را در معرض دید سایر بازدیدکنندگان قرار دهید.
[top_rated_products per_page="12"] - محصولات دارای بیشترین امتیاز
برای مشاهده کوتاههای بیشتر میتوانید به صفحه Shortcodes included with WooCommerce در سایت ووکامرس مراجعه کنید.

 کد نمایش پربحث ترین مطالب وردپرس یا نوشته دارای بیشترین دیدگاه
کد نمایش پربحث ترین مطالب وردپرس یا نوشته دارای بیشترین دیدگاه کد نمایش تعداد فروش محصول edd افزونه وردپرس دانلود به ازای پرداخت
کد نمایش تعداد فروش محصول edd افزونه وردپرس دانلود به ازای پرداخت چگونه ابزارک وردپرس را در پوسته فعال کنیم + ابزارک های کاربردی وردپرس
چگونه ابزارک وردپرس را در پوسته فعال کنیم + ابزارک های کاربردی وردپرس کد کوتاه پخش موسیقی و فیلم در وردپرس | پلیر صوت و ویدیو بدون افزونه
کد کوتاه پخش موسیقی و فیلم در وردپرس | پلیر صوت و ویدیو بدون افزونه حداکثر اندازه آپلود فایل وردپرس را چگونه افزایش دهیم ؟
حداکثر اندازه آپلود فایل وردپرس را چگونه افزایش دهیم ؟ افزودن به سبد خرید ایجکس در ووکامرس Ajax Add To Cart
افزودن به سبد خرید ایجکس در ووکامرس Ajax Add To Cart
سلام ببخشید شورت کد دانلودها در ووکامرس چی هستش؟
سلام وقت بخیر، بررسی میکنم و در صورت وجود چنین شورت کدی اونرو به مقاله اضافه میکنم.
سلام من شورت کد [ recent_products per_page = ” 12 ” columns=” 4 ” ] رو میخوام توی سایتم بذارم. کجا باید بذارمش؟ پیکارش باید بکنم؟
سلام وقت بخیر، شورتکدها رو هم میتونید در برگه و نوشته ها استفاده کنید و هم میتونید از طریق تابع do_shortcode در بین کدهای قالب وردپرس تون قرار بدید.
سلام من صفحه اصلی سایتم رو فروشگاه قرار میدم که محصولات هم به تعدادی که انتخاب می کنم در صفحه اصلی قرار می گیرن، ولی فقط عنوانشون نمایش داده میشه، می خوام شرط بذارم که اگه صفحه اصلی سایت، صفحه فروشگاه باشه، بعد از عنوان محصول، مختصری از محصول رو توضیح بده، بعد ادامه متن که به صفحه توضیحات کامل فایل بره. چه کد php و توی کدوم فایل باید بذارم؟ میشه لطف کنید راهنمایی کنید؟ممنون
سلام اینکار نیاز به کدنویسی داره و با راهنمایی نمیشه !
یعنی برای شما مشکله که کدش رو بفرمایین؟
سلام خسته نباشید یه سوال داشتم از خدمتتون وقتی از شرت کد [ woocommerce_order_tracking ] استفاده می کنیم برای صفحه پیگیری سفارش
چجوری میتونیم به جای فیلد ایمیل ،شماره تلفن رو درخواست کنیم تا سفارش نمایش داده شه؟ چون ما فیلد ایمیل رو تو صفحه سفارش غیر ضروری کردیم و یکی وارد میکنه و یکی وارد نمیکنه…
سلام وقت بخیر. برای اینکه بتونید از فیلد شماره موبایل در بخشهای مختلف ووکامرس و وردپرس استفاده کنید باید از افزونه های مخصوص اینکار استفاده کنید. فکر میکنم افزونه YITH WooCommerce Order Tracking یا Status and Order Tracking میتونه چنین کاری رو براتون انجام بده. موفق باشید