صفحه پرداخت سریع محصولات دانلودی ووکامرس با حذف فیلدهای فرم تسویه حساب
همینطور که میدانید توسط ووکامرس امکان طراحی سایت فروش محصولات دانلودی نیز وجود دارد، در حالت پیشفرض فرم تسویه حساب یا ثبت خرید مشتریان دارای فیلدهای کشور، استان، آدرس و کد پستی است که برای محصولات دانلودی کاربرد ندارد حال باید با ویرایش و شخصی سازی فرم تسویه حساب، صفحه پرداخت سریع محصولات دانلودی ووکامرس را ایجاد کرد. با اینکار اگر محصول دانلودی داشته باشیم فیلدهای غیرضروری در فرم پرداخت ووکامرس نمایش داده نمیشود و اگر محصولی که کاربر قصد خرید آنرا دارد پستی بود فرم تسویه حساب کامل نمایش داده میشود. در این مقاله از ایران تمز به معرفی کد یا افزونه های لازم برای ساخت صفحه پرداخت سریع محصولات دانلودی ووکامرس با حذف فیلدهای فرم تسویه حساب پیشفرض ووکامرس میپردازیم پس تا انتها همراه ما باشید.

یکی از نکاتی که در طراحی قالب وردپرس فروشگاهی با ووکامس میتواند باعث حرفه ای تر شدن پوسته شود طراحی صفحه پرداخت با فیلدهای اختصاصی است. پیش از این در مقاله ای با عنوان ویرایش فرم تسویه حساب ووکامرس برای ساخت صفحه پرداخت اختصاصی آموزش نحوه حذف فیلدهای غیرضروری را آموزش داده ایم که پیشنهاد میکنیم حتما آنرا نیز مطالعه کنید.
افزونه صفحه پرداخت سریع محصولات دانلودی ووکامرس
افزونه WooCommerce Checkout For Digital Goods بهترین افزونه ایجاد فرم تسویه حساب مجزا برای محصولات دانلودی و پستی است.
برخی از ویژگی های افزونه عبارتند از:
- حذف فیلدهای دلخواه از صفحه پرداخت محصولات دانلودی
- تنظیمات ساده و راحت تنها با تیک زدن فیلدها
- بسیار سبک و بهینه
- کاملا رایگان و متن باز
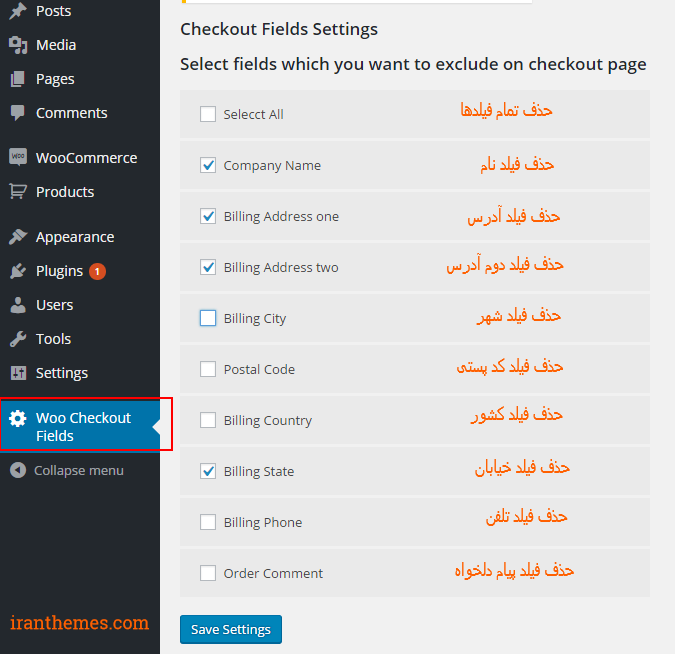
پس از نصب افزونه گزینه ای با نام woo checkout fields در منو پیشخوان وردپرس اضافه میشود.
با مراجعه به آن میتوانید با انتخاب فیلدهای دلخواه آنها را از صفحه پرداخت محصولات دانلودی ووکامرس حذف کنید و صفحه پرداخت سریع محصولات دانلودی را ایجاد کنید.

برای دانلود افزونه به برگه آن در مخزن افزونه های وردپرس در آدرس WooCommerce Checkout For Digital Goods مراجعه کنید.
کد ساخت صفحه پرداخت سریع محصولات دانلودی ووکامرس
توسط کد زیر نیز میتوان قابلیت حذف فیلدهای دلخواه در صفحه پرداخت محصولات دانلودی را ایجاد کرد.
کد زیر را در انتهای فایل فانکشن functions.php قالب ووکامرس قرار دهید.
<?php add_filter('woocommerce_checkout_fields','woo_remove_billing_checkout_fields');
function woo_remove_billing_checkout_fields($fields){
if(woo_cart_has_virtual_product() == true){
unset($fields['billing']['billing_company']); unset($fields['billing']['billing_address_1']);
unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_city']);
unset($fields['billing']['billing_postcode']); unset($fields['billing']['billing_country']);
unset($fields['billing']['billing_state']); unset($fields['order']['order_comments']);
unset($fields['billing']['billing_address_2']); unset($fields['billing']['billing_postcode']);
unset($fields['billing']['billing_company']); unset($fields['billing']['billing_city']);
} return $fields; }
function woo_cart_has_virtual_product(){ global $woocommerce;
$has_virtual_products = false; $virtual_products = 0;
$products = $woocommerce->cart->get_cart();
foreach($products as $product){ $product_id = $product['product_id'];
$is_virtual = get_post_meta($product_id,'_virtual',true);
if($is_virtual == 'yes') $virtual_products +=1;}
if(count($products) == $virtual_products) $has_virtual_products=true;
return $has_virtual_products; } ?>
کد بالا بجز فیلد نام و نام خانوادگی، آدرس ایمیل و شماره تلفن بقیه فیلدها را از صفحه ثبت سفارش محصولات دانلودی یا همان فرم تسویه حساب حذف میکند. به پایان آموزش ساخت صفحه پرداخت سریع محصولات دانلودی ووکامرس رسیدیم چنانچه سوالی دارید در بخش دیدگاه های همین مطلب مطرح کنید. همچنین میتونید با شرکت رایگان در دوره های آموزش ساخت سایت و آموزش سئو به مباحث مهم دیگر این حوزه و ساخت سایت مسلط شوید.

 افزونه طراحی نمودار با المنتور | Graphist
افزونه طراحی نمودار با المنتور | Graphist افزونه چت آنلاین وردپرس برای ایجاد قابلیت پشتیبانی آنلاین در سایت
افزونه چت آنلاین وردپرس برای ایجاد قابلیت پشتیبانی آنلاین در سایت افزونه وردپرس ELEGANT THEMES MONARCH
افزونه وردپرس ELEGANT THEMES MONARCH افزونه WPDOWNLOAD MANAGER – ADVCASH PAYMENT GATEWAY
افزونه WPDOWNLOAD MANAGER – ADVCASH PAYMENT GATEWAY افزونه مخفی کردن وردپرس | Hide my wp
افزونه مخفی کردن وردپرس | Hide my wp افزونه دانلود کاتالوگ فروشگاه ووکامرس | STORE CATALOG PDF
افزونه دانلود کاتالوگ فروشگاه ووکامرس | STORE CATALOG PDF
سلام با چه افزونه ای میتونم بلافاصله به صفحه پرداخت بصورت اتوماتیک منتقل شد؟
سلام، نیازی به افزونه نیست از تنظیمات ووکامرس میتونید چنین کاری انجام بدید.
سلام.ممنون باید آموزشتون . فقط یک سوال داشتم . کد رو داخل فانکشن خود قالب یا فانکشن ووکامرس قالب قرار بدیم یا داخل پلاگین ووکامرس ؟
سلام وقت بخیر، کد رو باید داخل فایل functions.php فانکشن قالب وردپرس قرار بدید.
خسته نباشید ممنون به خاطر این مطلب مفید
سلام ممنون از محتوای خوبی که منتشر میکنید.
ما به همراه یک گروه از متخصصین حوزه وب گروه تلگرامی جامعه وبمستران ایران را لانچ کردیم.
با توجه به اینکه شما هم در این زمینه فعال هستید خوشحال می شیم به ما بپیوندید تا تعاملات مفیدی باهم داشته باشیم.