ساخت تولتیپ در قالب وردپرس توسط افزونه وردپرس Tooltip یا کد جی کوئری
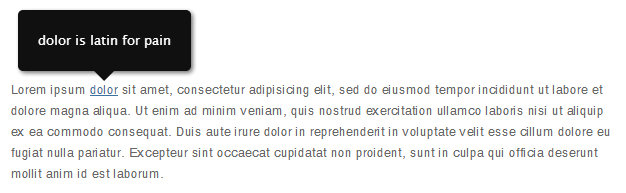
شاید این سوال برایتان پیش آمده باشد که اصلا تولتیپ چیست و چه کاربردی دارد؟ در جواب باید گفت که تولتیپ متنی است که بعد از هاور شدن ماوس (Mouse) روی تصویر یا لینک نمایش داده میشود و معمولا تا زمانی که نشانگر ماوس از محدوده لینک یا تصویر تغییر مکان ندهد در حالت نمایش باقی میماند. البته میتوان تولتیپ را بر روی div یا هر المان دیگری مورد استفاده قرار داد و تنها محود به لینک و عکس نیست. در این مقاله از ایران تمز چند روش برای ساخت تولتیپ در قالب وردپرس توسط افزونه وردپرس Tooltip یا کد جی کوئری آموزش میدهیم که میتوانید به دلخواه از آنها در طراحی قالب وردپرس استفاده کنید.

ساخت تولتیپ در قالب وردپرس توسط افزونه CM Tooltip Glossary
ساده ترین راه نمایش تولتیپ استفاده از افزونه وردپرس CM Tooltip Glossary میباشد.
باتوجه به امکانات و قابلیتهایی که این پلاگین دارد به جرات میتوان گفت بهترین افزونه تولتیپ وردپرس میباشد.

برخی از ویژگی های افزونه ساخت تولتیپ وردپرس Glossary عبارتند از:
- ساخت دیکشنری از کلماتی که میخواهید تولتیپ داشته باشند.
- قابلیت درج بی نهایت کلمه در دیکشنری افزونه
- امکان تعریف متن دلخواه برای نمایش در تولتیپ
- شناسایی خودکار کلمات در متن نوشته و برگه برای نمایش تولتیپ
- امکان سفارشی سازی و ساخت باکس نمایش تولتیپ با قابلیت تغییر متن، رنگ و …
- امکان نمایش متن یا آهنگ در تولتیپ
- قابلیت نمایش لیست تولتیپهای ساخته شده در برگه سایت با امکان صفحه بندی tooltip ها
- امکان ساخت دسته بندی برای تولتیپ های مرتبط باهم
- امکان درج لینک به تولتیپ
- دارای جدول نمایش امار استفاده از تولتیپهای سایت
- و …
شیوه کار و راه اندازی پلاگین بسیار ساده و روان است، پس از نصب و فعال سازی افزونه باید به تب آن در پیشخوان وردپرس مراجعه کرده و ابتدا لیستی از کلماتی که میخواهید تولتیپ داشته باشند ایجاد کنید. با مراجعه به بخش تنظیمات افزونه میتوانید تنظیمات و شخصی سازی های دلخواه را انجام دهید. برای مطالعه توضیحات بیشتر میتوانید به برگه افزونه در مخزن وردپرس به آدرس CM Tooltip Glossary مراجعه کنید.
افزونه وردپرس ساخت تولتیپ ساده Simple Tooltips
یکی از پلاگینهایی که قابلیت رایجاد تولتیپ ساده برای متن و تصویر را فراهم میکند، افزونه Simple Tooltips نام دارد. این افزونه دارای کد کوتاهی است که در هنگام نوشتن مطلب تازه باید از ان برای ساخت tooltip دلخواه استفاده کنیم.

برخی از ویژگی های آن عبارتند از:
- امکان نمایش تصویر در تولتیپ
- امکان تنظیم رنگ متن و پس زمینه جعبه تولتیپ
- استفاده از کتابخانه جی کوئری افزونه zebra tooltips
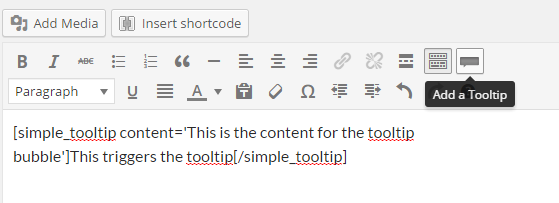
- افزودن دکمه ساخت تولتیپ در ویرایشگر متنی وردپرس
در حقیقت این افزونه وردپرس، پلاگین جی کوئری zebra تولتیپ را برای استفاده در وردپرس آماده کرده است به همین دلیل تنظیمات خاصی نیز برای آن در نظر گرفته نشده و یکی از ساده ترین افزونه های ایجاد تولتیپ در وردپرس میباشد. پس از نصب و فعال سازی افزونه دکمه ای با عنوان افزودن تولتیپ add a tooltip در بخش ویرایشگر نوشتاری وردپرس افزوده میشود که با استفاده از آن میتوانید متن مورد نظر را دارای تولتیپ کنید.

در تصویر بالا نحوه استفاده از افزونه توسط دکمه آن نمایش داده شده است. برای دانلود یا مطالعه توضیحات بیشتر به برگه افزونه در مخزن وردپرس با آدرس Simple Tooltips مراجعه کنید.
ساخت تولتیپ توسط کد جی کوئری
یکی از بهترین راه های ساخت تولتیپهای متنی ساده و زیبا استفاده از کدهای جی کوئری است. با این روش میتوانید در هنگام طراحی قالب وردپرس براحتی تولتیپ هایی سبک و بهینه بسازید. برای اینکار ابتدا کتابخانه جی کوئری را در پوسته فراخوانی کنید سپس کدهای زیر را در فوتر قالب قرار دهید. استایل مربوط به کلاس .tooltip که در زیر آمده است را در فایل style.css کپی کنید. در نهایت برای نمایش تولتیپ مانند مثال زیر عمل کنید.
// کدهای خود افزونه جی کوئری
<script>
$(document).ready(function(){
$('.masterTooltip').hover(function(){
var title = $(this).attr('title');
$(this).data('tipText',title).removeAttr('title');
$('<p class="tooltip"></p>')
.text(title) .appendTo('body') .fadeIn('slow'); }, function(){
$(this).attr('title', $(this).data('tipText'));
$('.tooltip').remove(); }).mousemove(function(e){
var mousex = e.pageX + 20;var mousey = e.pageY - 25;
$('.tooltip') .css({top: mousey,left: mousex}) }); });
</script>
// استایل افزونه
.tooltip{display:none;position:absolute;background:#161616;padding:10px;color:#fff;}
// نحوه فراخوانی و استفاده از افزونه جی کوئری
<img class="masterTooltip" src="img/iranthemes.jpg" title="متن تولتیپ">
دقت کنید که کلاس masterTooltip باید به تگی که میخواهیم تولتیپ داشته باشد داده شود. در این حالت متنی که در title تگ قرار داشته باشد به شکل تولتیپ نمایش داده میشود. با تغییر مقدار متغییرهای mousey و mousex که در حال حاضر 20 و 25 هستند، امکان تغییر مکان نمایش تولتیپ وجود دارد. اگر با استفاده از این آموزش در سایت تان تولتیپ ایجاد کردید خوشحال میشویم تجربیات تان را در بخش دیدگاه های همین مطلب باما و سایر وردپرس کاران به اشتراک بگذارید.

 افزونه وردپرس THE EVENTS CALENDAR FILTER BAR
افزونه وردپرس THE EVENTS CALENDAR FILTER BAR افزونه گوگل آنالیتیکس | Analytify pro
افزونه گوگل آنالیتیکس | Analytify pro افزونه وردپرس CAR DEALER AUTOMOTIVE RESPONSIVE
افزونه وردپرس CAR DEALER AUTOMOTIVE RESPONSIVE افزونه Profile Builder Pro | ساخت پروفایل حرفه ای
افزونه Profile Builder Pro | ساخت پروفایل حرفه ای افزونه جدول سایز محصولات ووکامرس | Product Size Charts
افزونه جدول سایز محصولات ووکامرس | Product Size Charts افزونه سبد خرید رها شده ووکامرس پیشرفته
افزونه سبد خرید رها شده ووکامرس پیشرفته
سلام
ببخشید من یه تولتیپ برای وردپرس نیاز دارم که وقتی موس رو روی عکس یا متن میبرم کادری ظاهر بشه که اون کادر قابلیت گذاشتن عکس یا لوکیشن گوگل مپ رو داشته باشه.
ممنون میشم راهنماییم کنید.
با تشکر
سلام وقت بخیر، برای نمایش نقشه جغرافیایی گوگل توی تولتیپ عبارت jQuery Google Maps Tooltips رو در گوگل جستجو کنید در گیت هاب افزونه ای برای اینکار معرفی شده همچنین افزونه جی کوئری tooltipster امکانات کاملی برای نمایش مطلب، عکس و … در تولتیپ داره که از اون هم میتونید استفاده کنید. موفق باشید.