آموزش رفع مشکل تداخل جی کوئری وردپرس بعد از نصب افزونه یا قالب وردپرس
ممکن است بعد از نصب قالب وردپرس یا افزونه که در بخش آموزش وردپرس آن را یادگرفته اید با مشکل از کار افتادن جی کوئری در سایت روبرو شوید این مشکل به دلیل ایجاد تداخل جی کوئری وردپرس است. به عنوان مثال بعد از نصب قالب جدید وقتی به سایت مراجعه کنیم با اشکالاتی مانند از کار افتادن اسلایدر سایت، عدم نمایش منو جی کوئری، کار نکردن دکمه بازگشت به بالا و … روبرو میشویم، در این مقاله از ایران تمز با آموزش رفع مشکل تداخل جی کوئری وردپرس بعد از نصب افزونه یا قالب وردپرس این مشکل را برای همیشه رفع خواهیم کرد پس تا انتها همراه ما باشید.

کد رفع مشکل تداخل جی کوئری وردپرس
مهمترین عامل ایجاد تداخل در کدهای jquery لود شدن 2 کتابخانه جی کوئری در سایت است.
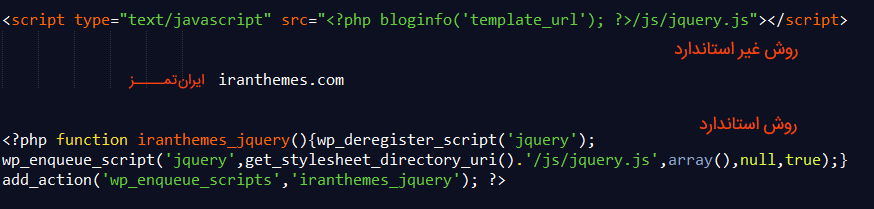
برای این رفع اشکال لود شدن چند کابخانه جی کوئری باید در هنگام کدنویسی یا قالب وردپرس فایل کتابخانه را از طریق فانکشن functions.php و توسط تابع wp_enqueue_scripts در پوسته بارگذاری کرد. با اینکار اگر کتابخانه دیگری توسط افزونه های وردپرس بخواهد لود شود وردپرس تنها کتابخانه ای که از طریق فانکشن قالب معرفی شده را نمایش خواهد داد در نتیجه تنها یک کتابخانه jquery در کل سایت بارگذاری میشود و دیگر خطایی بوجود نخواهد آمد. در تصویر زیر شیوه فراخوانی غیر استاندارد به همراه نحوه فراخوانی استاندارد کتابخانه jquery نمایش داده شده است.

پیش از این در مقاله ای با عنوان بارگذاری جاوا و استایل در فوتر سایت به طور کامل نحوه کار با تابع wp_enqueue_scripts را آموزش داده ایم که پیشنهاد میکنم حتما آنرا نیز مطالعه و در کدنویسی قالب وردپرس استفاده کنید تا پوسته های حرفه ای تری طراحی کنید. قبل از هرگونه ویرایش از فایل فانکشن پوسته پشتیبان تهیه کنید تا در صورت بروز مشکل امکان بازیابی آن وجود داشته باشد.
<?php function iranthemes_jquery(){wp_deregister_script('jquery');
wp_enqueue_script('jquery',get_stylesheet_directory_uri().'/js/jquery.js',array(),null,true);}
add_action('wp_enqueue_scripts','iranthemes_jquery'); ?>
فایل کتابخانه با نام jquery.js در پوشه js قرار دارد که در خط دوم مشخص است.
نکته : به جای لود کتابخانه jquery از پوسته امکان استفاده از آدرس cdn نیز وجود دارد.
نکته : بعد از افزودن کد در فانکشن، کتابخانه جی کوئری که معمولا در header.php فراخوانی شده را غیرفعال کنید.
به پایان آموزش رفع تداخل جی کوئری وردپرس رسیدیم اگر سوالی دارید در بخش دیدگاه های همین مطلب مطرح کنید.

 تصویر شاخص وردپرس چیست و چگونه آنرا در قالب وردپرس فعال کنیم؟
تصویر شاخص وردپرس چیست و چگونه آنرا در قالب وردپرس فعال کنیم؟ فروش محصول توسط کاربران در وردپرس با افزونه دکان
فروش محصول توسط کاربران در وردپرس با افزونه دکان آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی
آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی لایک مطالب و دیدگاه وردپرس بدون افزونه به شکل ایجکس Ajax Like post
لایک مطالب و دیدگاه وردپرس بدون افزونه به شکل ایجکس Ajax Like post آموزش نصب قالب و افزونه وردپرس روی سایت از طریق هاست یا پیشخوان وردپرس
آموزش نصب قالب و افزونه وردپرس روی سایت از طریق هاست یا پیشخوان وردپرس توابع وردپرس و کدهای لازم برای طراحی قالب وردپرس حرفه ای و استاندارد
توابع وردپرس و کدهای لازم برای طراحی قالب وردپرس حرفه ای و استاندارد
سلام سایت لوکال دارم هر کری می کنم slick ها نمایش داده نمی شن چکار کنم؟
سلام، از نحوه کدنویسی شما اطلاعی نداریم در نتیجه نمیتونیم مشکل تون رو بررسی کنیم. مشکل تون ممکنه از قالب، افزونه یا نسخه وردپرس باشه.
سلام
آیا ضرورتی بر اجرای jquery.js در قالبی که از شما خریدم وجود دارد؟
یعنی جی کوئری به طور پیش فرض در وردپرس وجود ندارد و حتما باید در قالب فراخوانی شود و اگر فراخوانی نشود اسکریپتها کار نمی کنند؟
ممنون میشم راهنمایی کنید
سلام وقت بخیر کتابخوانه جی کوئری باید فراخوانی بشه. در ضمن حذف کپی رایت طراح قالب وردپرس اصلا کار درستی نیست.
سلام خدمت آقای کیانوش وقت شما بخیر
یه سوال داشتم از خدمت شما که نمیدونم مربوط به این مطلب میشه یا خیر
چند تا از سایتهای وردپرس هم مشکل رو عنوان کردم کسی نتونست جوابی بده،امیدوارم که شما بتونید راهنمایی کنید.
من یک سایت فروش آنلاین دارم راه اندازی میکنم که در بخش اشتراک گذاری مطالب و محصولات ، خود قالب چند تا شبکه اجتماعی داره که قابل تنظیم و تغییر دادن نیست.
من برای رفع این مشکل و اشتراک گذاری مطالب در شبکه اجتماعی ، بالای 10 تا پلاگین نصب کردم که بعضی هاشون خوب بودن ولی همشون یک مشکل مشترک داشتن اون این بود که بغیر از جاهای مدنظر من که نمایش داده میشد،دقیقا در پایین ترین نقطه سایت و در زیر فوتر دوباره همون آیکون های شبکه اجتماعی نمایش داده میشه. هر کاری هم که کردم مشکل برطرف نشد و زمانی که افزونه فعال میشه اون مورد ها تکرار میشه.
نمیدونم به قالب مربوط هستش یا نه ولی زمانی که افزونه مکس مگا منو رو هم فعال میکنم همین مشکل رو داره و دو ردیف منو مشابه زیر هم ، در قسمت منو سایت نمایش داده میشه.
اگر امکانش هست لطف کنید و راهنمایی بفرمائید
سلام وقت بخیر به احتمال خیلی زیاد مشکل به خاطر فشرده سازی فایلهای جاوا اسکریپت سایت هست. اگر از افزونه کش یا بهینه سازی سرعت استفاده میکنید. قابلیت فشرده سازی فایلهای جاوا js رو غیرفعال و تست کنید. موفق باشید
سلام جناب کیانوش وقت بخیر ممنون بابت پاسخ گویی شما
من هنوز روی سایت پلاگین های بهینه سازی مثل راکت رو نصب نکردم و هیچ فشرده سازی فعلا انجام نشده.
این اتفاقی هستش که بعد از فعال سازی پلاگین های اشتراک گذاری مطالب و مکس مگا منو برای سایت میوفته.
ممنون بابت وقتی که میزارید
سلام وقت بخیر، مشکل منوها رو فکر میکنم به دلیل عدم راست چین کردن موقع فارسی سازی قالب وردپرس تون هست. برای رفع مشکل هاتون با طراح یا فارسی ساز قالب تماس بگیرید.
خیلی عالی بود واقعا ممنونم
اگر ارور jquery فقط در یک مرورگر مثل فایرفاکس نمایان میشه ، به راحتی با پاک کردن کش مرورگر درست میشه . (تست شده)
سلام وقت بخیر، این یعنی اینکه اصلا خطایی وجود نداره ! و مرورگر داره سخه قبلی قالب یا سایت که دارای خطا بوده رو لود میکنه و بعد از خالی کردن کش مرورگر نسخه جدید سایت لور میشه که خطایی نداره. موفق باشید
مطلب بسیار مفیدی بود. ممنون موفق باشید
سلام ببخشین من زیاد وارد نیستم و حرفه ای نمیتونم مشکلم بیان کنم من بعد از اینکه خودم با استفاده از چندتا افزونه سایتمو نو جیمتریکس بهینه کردم اسلایدرام از کار افتادن بعضی دکمه هام کار نمیکنن بعضی از ایکون هام رفتن کلا میدونم مشکل از همین جکوری هست میتونین یک راهنمایی کنین بنده رو چیکار باید بکنم لطفا. ممنون
سلام مشکل از جاوا و جی کوئری هست که بعد از فشرده شدن تداخل ایجاد میشه، باید ببینید مشکل از کدوم فایله و بعد از افزونه جی کوئری مشابه یا روش دیگری استفاده کنید.
سلام ممنون از راهنمایی های شما
قسمت فروشگاه سایت ارور “کتابخانه جی کوئری قبل از کدهای مربوط به شهرهای ایران لود نشده است” رو میده، چکار باید بکنم تا این مشکل رفع بشه؟
سلام، مشخصه دیگه باید کتابخانه جی کوئری رو بعد از کدهای مربوط به شهرهای ایران لود کنید.
راهکار چیه ؟ افزونه روولیشن اسلایدر یکی از افزونه های ضروری قالب سایتمه
در انجمن های تخصصی وردپرس مشکل تون رو مطرح کنید. در کل مشکل از کدنویسی قالب هست علاوه بر انجمن وردپرس میتونید به پشتیبان قالب یا سایتی که ازش قالب رو خریداری کردید در ارتباط باشید تا مشکل رو براتون حل کنن.
سلام آقا رضا خسته نباشی، میخواستم بدونم کتابخانه جی کوئری در header.php رو چطور غیر فعال کنم ؟ خیلی مهمه ممنون
سلام، طبق تصویری که گذاشتم دستور script رو باید حذف کنید. منظور دستور script ای که دارای ادرس کتابخانه جی کوئری هست باید حذف بشه
آقا رضا برای من خطای تداخل جی کوئری با اسلایدر قالب رو میده فک کنم ؟ یه نگاه بندازین هر کاری میکنم درست نمیشه !
خطای سایت شما مربوط به کدنویسی قالب و در پیشخوان هست و ربطی به تداخل جی کوئری نداره. اگه بعد از نصب قالب یا افزونه اسلایدر قالب یا هر بخشی که با جی کوئری کار میکنه دچار مشکل بشه احتمال تداخل جی کوئری وجود داره و هیچ کد خطایی نمایش داده نمیشه.