افزونه ساخت جدول وردپرس Table Press طراحی جداول حرفه ای در نوشته
ویرایشگر دیداری وردپرس در حالت عادی امکان ایجاد جدول حرفه ای را ندارد به همین دلیل باید از افزونه ساخت جدول وردپرس استفاده شود. جداول با امکان نمایش مرتب داده ها در سطر و ستون میتوانند باعث خوانایی بهتر مطلب شوند طوریکه با امکان مقایسه هر سطر و ستون باهم قابلیت انتقال مفهوم کلی را به خوبی دارا هستند از اینرو استفاده از جدول در مطالب سایت ضروری است.
با استفاده از تگ Table و تگهای مربوط به آن (thead, tr, td, th, tfoot, tbody و …) در html امکان ساخت جدول در هنگام کدنویسی یا طراحی قالب وردپرس وجود دارد اما برای استفاده از انواع جداول در نوشته های سایت باید تگ تیبل را یا به صورت دستی وارد نماییم و یا از افزونه ها استفاده کنیم. در این آموزش wordpress از ایران تمز به معرفی افزونه ساخت جدول حرفه ای در وردپرس Table Press برای طراحی انواع جداول در نوشته های سایت میپردازیم پس تا انتها همراه ما باشید.

افزونه ساخت جدول وردپرس Table Press
بدون شک TablePress بهترین افزونه ساخت جدول وردپرس میباشد. از مزایای این پلاگین میتوان به موارد زیر اشاره کرد:
- قابلیت ساخت بینهایت سطر و ستون با ویژگیهای مختلف
- امکان صفحه بندی سطرهای جدول
- قابلیت تعیین تعداد سطرهای قابل نمایش در صفحه توسط کاربر
- امکان جستجو ایجکس ajax در بین سطر و ستون جدول
- قابلیت مرتب سازی جدول بر اساس هر کدام از سطرهای اصلی
- پشتیبانی از کد کوتاه برای نمایش جدول در بخش های مختلف پوسته وردپرس
- امکان تنظیم و ادغام چند سطر با یکدیگر توسط قابلیت colspan/rowspan
- قابلیت پشتیبان گیری از جداول ساخته شده
- قابلیت نوشتن شیوه نامه یا استایل اختصاصی برای جدول
- ساخت جداول واکنشگرا و سازگار با موبایل و تبلت
- و …

آموزش استفاده از افزونه جدول وردپرس Table press
پس از نصب و فعالسازی افزونه با مراجعه به بخش تنظیمات در منو پیشخوان وردپرس میتوانید تنظیمات لازم را انجام دهید. برای ساخت جدول به تب Add New افزودن جدید مراجعه کنید سپس نام و توضیحات جدول به همراه تعداد سطر و ستون را تعیین کنید تا سلول های جدول ایجاد شوند. سپس در بخش محتوای جدول Table content عناوین هر ستون را وارد و محتوای سلول ها را پر کنید. در نهایت جدول ساخته شده را ذخیره و شورت کد تیبل که در بخش shortcode نمایش داده میشود را جهت استفاده از جدول کپی کنید. کد کوتاه با شناسه جدول ساخته میشود به عنوان مثال [ table id=”3″ ] به جدولی که دارای ای دی 3 است اشاره دارد. برای دانلود افزونه به برگه آن در مخزن پلاگینهای وردپرس به آدرس tablepress plugin مراجعه کنید.
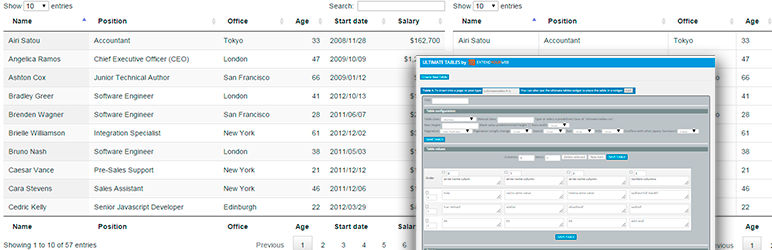
ایجاد جدول در مطالب وردپرس توسط افزونه Ultimate Tables
افزونه دیگری که میتوانید از آن برای ایجاد جدول استفاده کنید پلاگین Ultimate Tables میباشد این افزونه نیز امکاناتی مشابه تیبل پرس دارد و میتوان گفت با الگو برداری از آن توانسته امکاناتی هرچند جزئی ولی کاربردی را به تیبل پرس اضافه کرده و نام خود را به عنوان افزونه ای جدید مطرح کند. راستش را بخواهید طبق بررسی هایی که انجام دادم به این نتیجه رسیدم افزونه Ultimate Tables با وجود محیط مدیریت روان و ساده تر که امکان ایجاد جدول را براحتی داراست، عملکرد بهتری نسبت به tablepress ارائه میدهد. اگر تازه با وردپرس آشنا شده اید و میخواهید خیلی سریع و راحت جداول حرفه ای ایجاد کنید بهترین گزینه برای شما التیمیت تیبل میباشد. برای دانلود افزونه به برگه آن در مخزن پلاگینهای وردپرس به آدرس Ultimate Tables مراجعه کنید.
پیش از این در مقاله ای با عنوان افزونه جدول قیمت وردپرس چند پلاگین کاربردی و عالی را برای ساخت جداول قیمت گذاری معرفی کرده ایم که میتوانید از آنها برای ایجاد لیست تعرفه خدمات سایت تان استفاده کنید. در بخش دیدگاه های همین مطلب میتوانید تجربیات تان از کار با افزونه های معرفی شده را با سایر دوستان وردپرس کار در میان بگذارید.

 افزونه سیستم بازپرداخته پیشرفته ووکامرس | ADVANCED REFUND SYSTEM
افزونه سیستم بازپرداخته پیشرفته ووکامرس | ADVANCED REFUND SYSTEM افزونه گزارش گیری ووکامرس | Cost & Reports
افزونه گزارش گیری ووکامرس | Cost & Reports افزونه مقایسه محصولات ووکامرس
افزونه مقایسه محصولات ووکامرس افزونه اطلاعیه میزکار ووکامرس | YITH DESKTOP NOTIFICATIONS
افزونه اطلاعیه میزکار ووکامرس | YITH DESKTOP NOTIFICATIONS افزونه وردپرس TOOLSET MAPS
افزونه وردپرس TOOLSET MAPS افزونه اتوماتیک کردن فرایند فرم | Gravity Flow
افزونه اتوماتیک کردن فرایند فرم | Gravity Flow
سلام ببخشید من جدول ساختم ولی واکنش گرا نیست در گوشی موبایل فقط بخشی کمی از جدول رو میبینم و حتی زوم اوت هم نمیشه…!؟ چه برسه به واکنش گرایی چطور واکنش گرا کنم جدول tablepress را !؟ سپاس
سلام برای واکنشگرا کردن جدول افزونه tablepress باید از extensions ای با نام responsive tables استفاده کنید که البته تجاری هست !
خيلي عالي بود