افزونه جی کوئری پروگرس بار Progress Bar – نمایش میزان بارگذاری صفحات وردپرس
توسط افزونه های جی کوئری میتوان امکانات زیادی را در صفحات وب ایجاد کرد. در این مطلب از ایران تمز قصد معرفی و آموزش استفاده از افزونه جی کوئری پروگرس بار nprogress Bar را داریم تا بتوانید از آن در طراحی قالب وردپرس مورد نظرتان برای نمایش میزان پیشرفت بارگذاری صفحات سایت و وردپرس استفاده کنید. از این افزونه جی کوئری در سایتهایی مانند یوتیوب و همیار وردپرس استفاده شده است. تا انتهای آموزش همراه ما باشید.

ویژگی های افزونه جی کوئری پروگرس بار nprogress
برخی از امکانات و قابلیتهای پلاگین ان پروگرس عبارتند از:
- نمایش ایجکسی میزان لودینگ صفحه وب
- سازگار با انواع سیستم های مدیریت محتوا ازجمله وردپرس
- حجم کم و سرعت بارگذاری بالای انیمیشن ها
- امکان تنظیم سرعت حرکت خط و دایره انیمیشن
- قابلیت تغییر رنگ و اندازه خط و دایره
- نمایش تدریجی محتوای برگه در زمان بارگذاری سایت
- امکان جابه جایی نوار پروگرس بار از بالای صفحه به پایین برگه
- نصب و راه اندازی ساده و سریع
- و …
آموزش افزونه جی کوئری پروگرس بار nprogress Bar
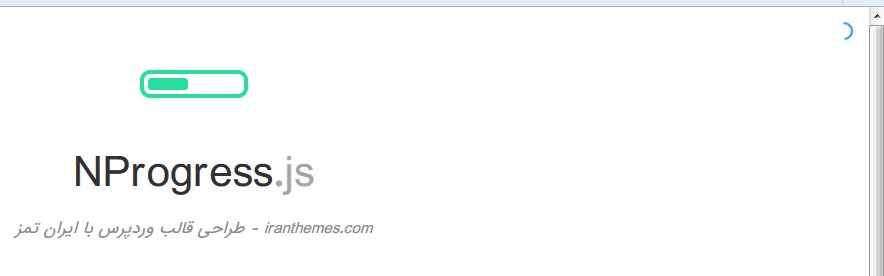
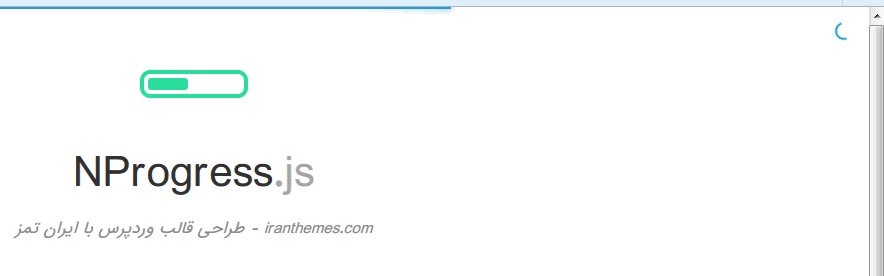
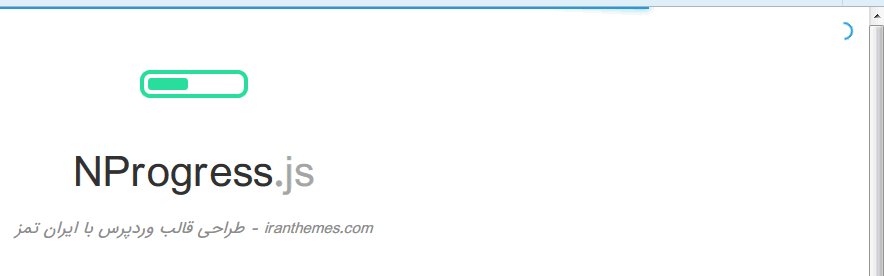
همینطور که از نام پلاگین پیداست این افزونه میزان پیشرفت لود شدن صفحه را مشخص میکند.
تا زمان لود کامل صفحه وب با نمایش خطی که کم کم تکمیل میشود به همراه دایره ای در سمت راست صفحه که تا بارگذاری کامل محتوای برگه حال چرخیدن است، لود شدن سایت را نمایش میدهد. برای درک بهتر موضوع به تصویر پیش نمایش زیر دقت کنید.

افزونه جی کوئری پروگرس بار را با مراجعه به صفحه NProgress در گیت هاب و یا از این لینک میتوانید دانلود کنید. پیشنهاد میکنیم فایل اصلی را از گیت هاب دریافت کنید تا در صورت بروز شدن افزونه بتوانید از امکانات نسخه جدید استفاده کنید. پس از دانلود افزونه فایل فشرده را از حالت فشرده خارج و دو فایل اصلی پلاگین با نام های nprogress.js و nprogress.css را مطابق دستورات زیر در برگه بارگذاری کنید، دقت کنید که باید کتابخانه جی کوئری را در برگه فراخوانی کرده باشید. در نهایت برای فراخوانی افزونه قطعه کد مربوطه را در پاورقی footer صفحه وب قرار میدهیم. اکنون با بارگذاری مجدد صفحه سایت انیمیشن های پروگرس بار را مشاهده خواهید کرد.
// کدهای فراخوانی استایل و فایل جاوا افزونه <script src='nprogress.js'></script> <link rel='stylesheet' href='nprogress.css'/> // کد فراخوانی افزونه پروگرس بار توسط کد زیر <script> NProgress.start(); NProgress.done(); </script>

 قالب Yolox | پوسته خبری وردپرس
قالب Yolox | پوسته خبری وردپرس قالب جوباریا | پوسته وردپرس فروشگاه محصولات Jobaria
قالب جوباریا | پوسته وردپرس فروشگاه محصولات Jobaria قالب Dopi | پوسته شرکتی، مالی و المنتوری
قالب Dopi | پوسته شرکتی، مالی و المنتوری قالب Evon فروشگاهی ساده
قالب Evon فروشگاهی ساده قالب Edumax جذاب آموزشی
قالب Edumax جذاب آموزشی قالب چند منظوره بلاکسی | Blocksy
قالب چند منظوره بلاکسی | Blocksy
نفهمیدم باید چ کار کنم ):
سلام.ببخشید بنده مبتدی هستم.لطفا اگه امکانش هست آموزش ویدیویی راه اندازیشو برای وردپرس بگیرید.ممنون 🙂
با سلام و خسته نباشید خدمت شما، میشود توضیح کاملتری راجع به راه اندازی این افزونه بدهید؟ من کد زیر رو در page.php قرار دادم.
کد فراخوانی رو هم در فوتر ولی متاسفانه کار نمیکنه. اگر میشود مشخص کنید که قطعه کدهای بالارو دقیقا در کدوم قسمت کد (تگ) قرار دهیم. ضمنا فایلهای استایل و جاوا اسکریپت رو هم داخل پوشه قالب آپلود کرده ام. ممنون میشم راهنمایی کنید.
سلام. کدهای فراخوانی استایل و فایل جاوا رو باید طوری در هدر صفحه قرار بدید که ادرس دهی درست باشه یعنی وقتی تغییرات رو ذخیره کردید در بخش مشاهده کدهای صفحه view source سایت وقتی روی لینک کلیک شد فایلش در مرورگر باز بشه. بعد کد مربوط به اجرای افزونه رو در فوتر قرار بدید. برای توضیحات بیشتر میتونید به صفحه افزونه در گیت هاب مراجعه کنید.
با تشکر فراوان مشکلم حل شد.
خواهش میکنم، خوشحالم که تونستید با استفاده از این آموزش پرورگرس بارتون رو راه اندازی کنید. موفق باشید