آموزش ویرایش و کار با فوتر در قالب وودمارت
در این پست آموزشی می خواهیم کار با فوتر قالب وودمارت را یاد بگیریم پس تا انتها با ما باشید تا یک فوتر مناسب و سفارشی را در این قالب داشته باشید.
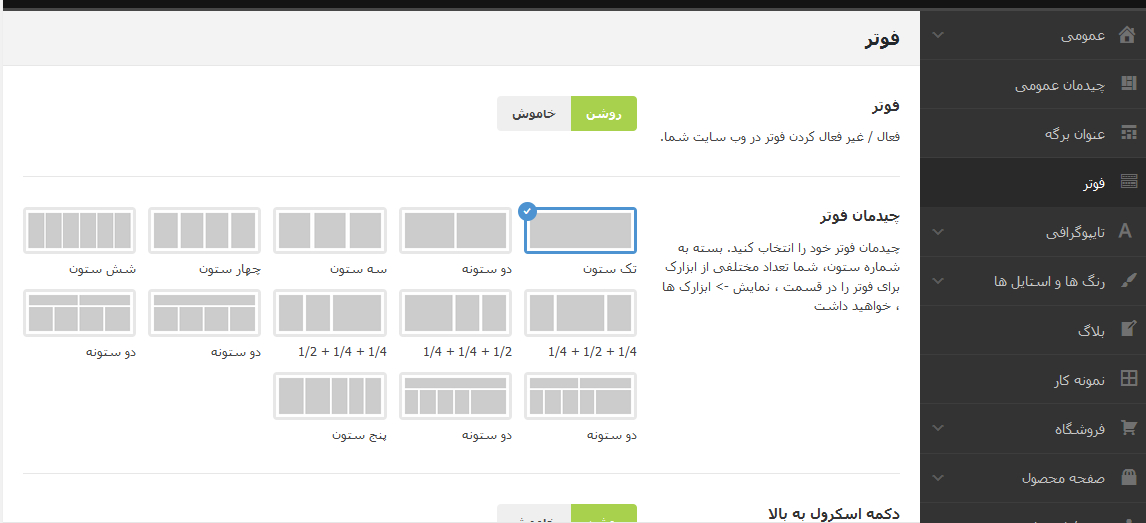
تنظیمات اصلی فوتر در قالب وودمارت داخل تنظیمات قالب است. پس ابتدا به مسیر تنظیمات قالب و سپس به بخش فوتر بروید. در این بخش به صورت کامل تنظیمات فوتر سایتتان وجود دارد.

فوتر: این گزینه اگر فعال باشد سایتتان دارای فوتر می شود و غیرفعال کامل فوتر حذف می شود.
چیدمان فوتر: در این قسمت چیدمان فوتر شما است و می توانید تعداد ستون ها و حالت های مختلف ستون را مشخص کنید که در بخش ابزارک ها داخل این ستون ها می تونید محتوا فوتر را قرار دهید.

دکمه اسکرول به بالا: این گزینه اگر فعال باشد یک دکمه ای در گوشه سایتتان نمایش میدهد که برای راحتی کاربر با زدن دکمه به بالای صفحه اسکرول می شود.
فوتر چسبان: فوتر با اسکرول کردن صفحه توسط کاربر ظاهر می شود.
پایین رفتن ابزارک ها در دستگاه موبایل: با این گزینه در نمایش موبایل با کلیک بر روی ابزارک های فوتر به صورت کشویی باز می شوند و در حالت عالی بسته خواهند بود.
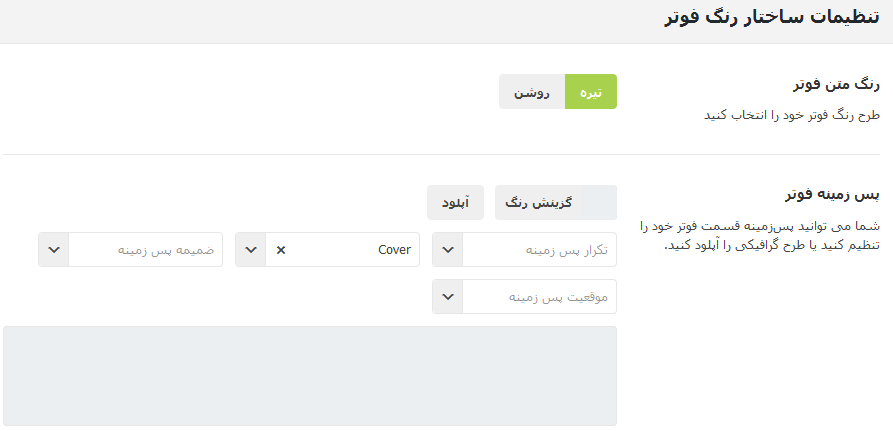
رنگ متن فوتر: همانطور که مشخص است تیره و روشن بودن فوتر شما را مشخص می کند.
پس زمینه فوتر: می توانید برای پس زمینه فوتر تصویر آپلود کنید و قرار دهید و یا رنگ مدنظر خود را انتخاب کنید.
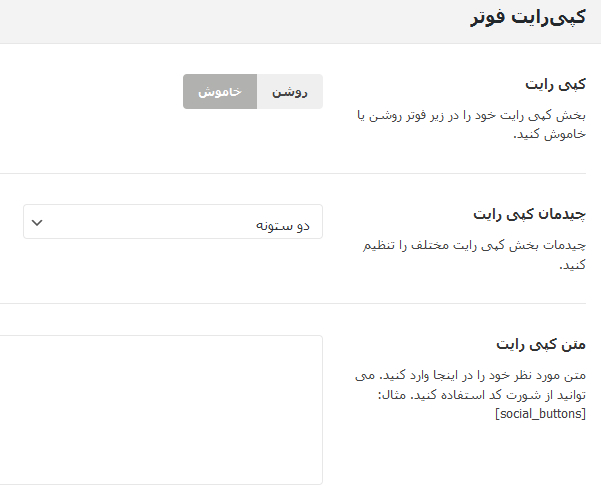
در تصویر بالا همانطور که مشخص است متن کپی رایت در فوتر را می توانید تنظیم کنید با روشن کردن دکمه کپی رایت و افزودن متن کپی رایت این متن به فوتر قالب وودمارت اضافه خواهد شد.
قبل از فوتر ممکن است بعضی از دموهای قالب فروشگاهی وودمارت المانی مثل برندها را نمایش دهد.
حال می توانید این مورد خالی بگذارید و یا پر کنید. البته یادتان باشد برای پر کردن این بخش حتما باید ابتدا داخل بلوک های HTML افزودن جدید را بزنید و صفحه بلوک را بسازید و سپس کد آن کپی پیست کنید.
ساخت فوتر کامل با صفحه ساز
بعضی از دموهای قالب وودمارت فوتر آن ها با صفحه ساز ساخته می شود و هم می توانید از صفر با صفحه ساز طراحی کنید و هم فوتر خود را تغییر دهید.
ابتدا کافیست از بخش تنظیمات قالب بخش فوتر ، چیدمان قالب را روی تک ستون قرار دهید تا صفحه ساز به تمام فوتر دسترسی داشته باشید.
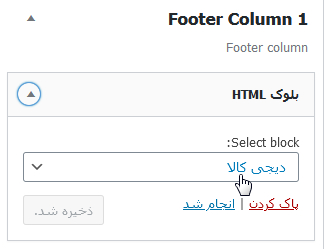
سپس از بخش ابزارک ها footer column 1 را مشاهده نمایید.
یک بلوک HTML به این بخش اضافه کنید و بلوکی که ساختید داخل بلوک های HTML را انتخاب کنید. هر کدام را در این قسمت انتخاب کنید فوتر سایتتان می شود.

خلاصه: پس اگر می خواهید با صفحه ساز فوتر بسازید باید ابتدا از بخش بلوک HTML بلوک خودتون بسازید و سپس از ابزارک آن را انتخاب کنید.

 راهنمایی ساخت مگامنو در قالب وودمارت
راهنمایی ساخت مگامنو در قالب وودمارت کد نمایش محصولات پرفروش ووکامرس به شرط موجود در انبار
کد نمایش محصولات پرفروش ووکامرس به شرط موجود در انبار دانلود قالب وردپرس وبلاگی – ماندگار بلاگ
دانلود قالب وردپرس وبلاگی – ماندگار بلاگ
با سلام
اگر فوتر ما دو ردیفه و چهار ستونه باشد، و بخواهیم اطلاعات یکی از ستون ها فقط در صفحه اصلی نمایش داده شود و در مابقی صفحات مخفی باشد.
چه راهکاری را پیشنهاد می دهید.
با تشکر
سلام و وقت بخیر
برای این کار افزونه پیشرفته مخصوص فوتر را جداگانه باید دانلود و تنظیم نمایید قالب وودمارت این امکان را ندارد
با احترام
سلام وعرض ادب
من با صفحه ساز المنتور یک بلوک ساختم برای فوتر در قالب وودمارت و حالت فوتر را هم روی تک ستون قرار دادم ولی بلوکی که ساختم به صورت ناقص و با اندازه خیلی بزرگتر نمایش داده میشه.
لطفا راهنماییم کنید چطور میتونم این مشکل و حل کنم.
سلام وقت بخیر
درواقع این مورد مربوط به کار با المنتور می شود. به صورت تک ستون کل فضا تعریف شده را میگیرد بهتره برای طراحی فوتر از دو ستونه یا سه ستون استفاده نمایید
با احترام