آموزش ساخت منوی چسبان sticky menu | منو چسبنده جی کوئری با افکت زیبا
در این مقاله از ایران تمز به آموزش ساخت منوی چسبان که با نام sticky menu مشهور است میپردازیم. از منوهای چسبان که معمولا در بالای صفحه وب به شکل ثابت نمایش داده میشوند و با اسکرول رو به پایین یا بالا در جای خودشان ثابت میمانند میتوان در طراحی قالب وردپرس یا تبدیل psd به قالب وردپرس برای در دسترس بودن همیشگی لینکهای مفید سایت برای کاربران و بازدیدکنندگان استفاده کرد. منو چسبنده جی کوئری این آموزش دارای افکت زیبا css در هنگام شروع اسکرول صفحه است تا ظاهر گرافیکی سایت را زیباتر کند. از منو چسبنده میتوان در انواع سایتها استفاده کرد و محدودیتی از این نظر وجود ندارد. تا انتهای آموزش ساخت منوی چسبان sticky menu همراه ما باشید.

آموزش ساخت منوی چسبان sticky menu توسط جی کوئری
برای ساخت منو ثابت علاوه بر کدهای css و jquery میتوان از افزونه وردپرس نیز استفاده کرد.
پیشنهاد ما استفاده از دستورات جی کوئری و css است زیرا قالب وردپرس یا رابط کاربری نهایی به شکلی بهینه و استاندارد خواهد بود. اصول کار به این شکل است که توسط دستورات jquery اسکرول شدن صفحه را شناسایی میکنیم به شکلی که وقتی تا میزان مشخصی از صفحه اسکرول شد، کلاس sticky به کلاس head-top که در اینجا کلاس اصلی منو است اضافه میشود. میزان اسکرول شدن صفحه را توسط متغییر جاوا defaultHeight که در خط سوم نمایش داده شده و در اینجا 250 پیکسل است مشخص میکنیم. دستورات css که در کلاس sticky وجود دارد باعث ثابت شدن منو با افکت زیبای محو شونده میشود. برای افکت گرافیکی نیز از خاصیت opacity در css استفاده شده است.
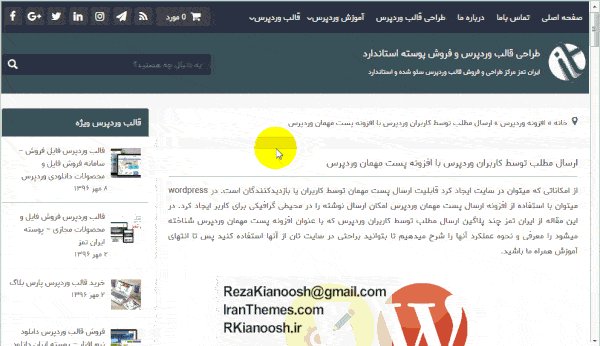
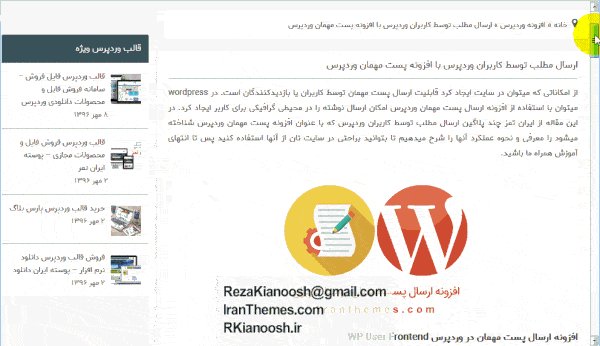
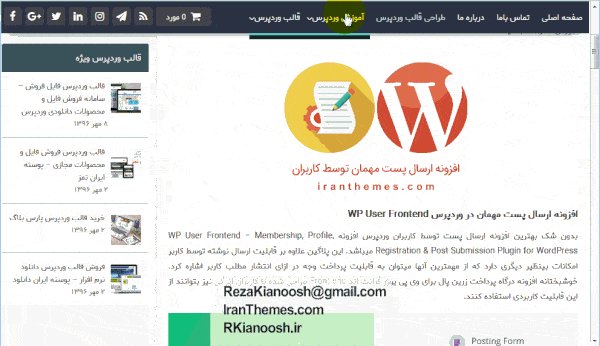
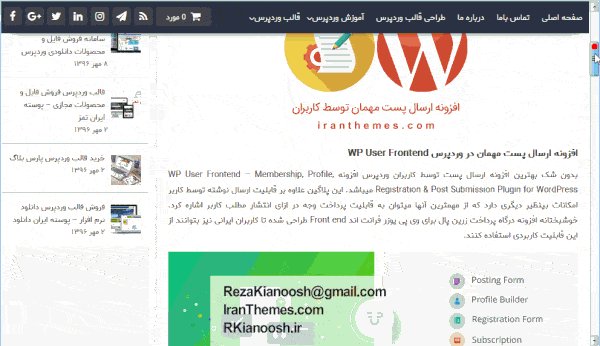
در تصویر زیر نحوه عملکرد منو چسبنده وردپرس نمایش داده شده است.

کدهای جی کوئری را در فوتر سایت و کدهای css را در فایل style.css قالب وردپرس قرار دهید.
<script>
$(window).scroll(function(){var $heightScrolled = $(window).scrollTop();
var $defaultHeight = 250;
if($heightScrolled < $defaultHeight){$('.head-top').removeClass("sticky")}
else{$('.head-top').addClass("sticky")}});
</script>
// css codes copy to style.css
.sticky{position:fixed;width:100%;left:0;top:0;z-index:9999999;border-top:0;
-webkit-animation:fadein 1s;-moz-animation:fadein 1s;-ms-animation:fadein 1s;
animation:fadein 1s;}
@keyframes fadein{from{opacity: 0;} to{opacity: 1;}}
@-moz-keyframes fadein{from {opacity: 0;} to{opacity: 1;}}
@-webkit-keyframes fadein {from{opacity: 0;} to{opacity: 1;}
نکته ای که باید مد نظر قرار دهید فراخوانی کتابخانه جی کوئری در هدر یا فوتر پوسته است.
آموزش ساخت منوی چسبان وردپرس به پایان رسید چنانچه سوالی دارید در بخش دیدگاه های همین مطلب مطرح کنید.

 قالب Insugroup وردپرس – المنتوری و سفارشی سازی
قالب Insugroup وردپرس – المنتوری و سفارشی سازی قالب فروشگاهی دیبا | Claue
قالب فروشگاهی دیبا | Claue قالب وردپرس Abaya فارسی
قالب وردپرس Abaya فارسی قالب Zota | پوسته وردپرسی فروشگاهی موبایل
قالب Zota | پوسته وردپرسی فروشگاهی موبایل قالب وبلاگی رایتینگ | پوسته Writing
قالب وبلاگی رایتینگ | پوسته Writing قالب گردشگری تراولو | پوسته Travelo
قالب گردشگری تراولو | پوسته Travelo
سلام، کار نمیکنه …
سلام کار میکنه، همین الان توی قالب ایران تمز استفاده شده و داره بدرستی کار میکنه.
اقا عشقید کار کرد فقط باید دوستان تو کدای js تو بخش .header-top ایدی هدر قالب خودشون رو جایگزین کنن
فقط یچیزی وقتی منو با اسکرول میاد پایین اون بخشای منو دیگه کار نمیکنه مثلا رو ایکن منو کلیک میکردم لیست پیجا میومد دیگه نمیاد. تو نسخه کامپیوتر هم کار نمیکنه
تو نسخه کامپیوتر کار میکنه کش شده بود. فقط تو نسخه موبایل زیر منو ها نمایش داده نمیشن.
سلام . زیر منو هارو چطور مثل سایت شما کنیم ؟
سلام وقت بخیر، قبلا در مقاله ساخت منو جی کوئری سازگار با فهرست وردپرس این قابلیت اموزش داده شده.
داش دمت گرم