هدر چسبان در قالب وودمارت
چطور هدر چسبان در قالب وودمارت داشته باشیم؟ در این پست به این سوال پاسخ خواهیم داد.
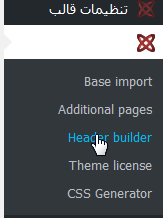
ابتدا روی header builder را کلیک کنید.

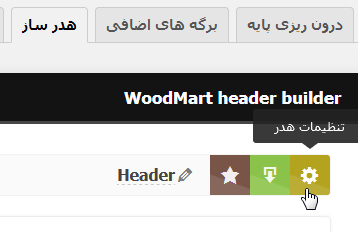
سپس هدر اصلی سایت خود را انتخاب کنید و در بخش تنظیمات هدر وارد شوید.

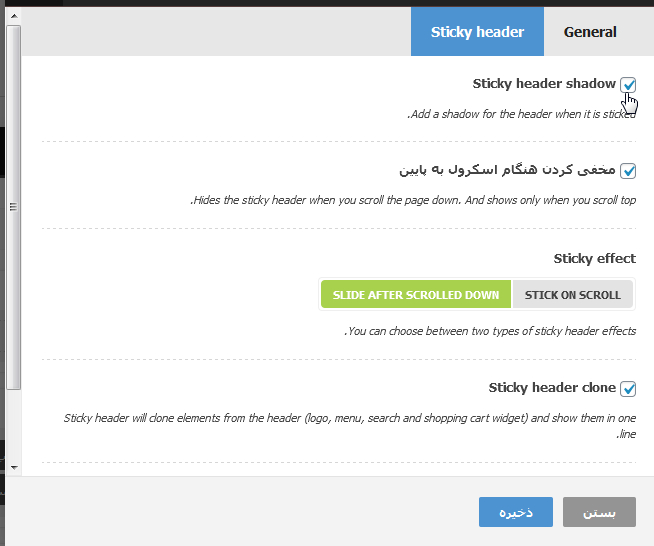
سپس روی گزینه “sticky header shadow” کلیک کنید.

این مورد باعث می شود هدر شما در تمام صفحات چسبان بشود. همچنین در ادامه گزینه های دیگر هم دارد به طور مثال گزینه “مخفی کردن هنگام اسکرول به پایین” فعال باشد تنها زمانی که اسکرول به بالا انجام شود چسبان می شود.
اگر که این قالب قدرتمند نیاز دارید می توانید از صفحه قالب وودمارت این قالب حرفه ای را تهیه نمایید و اپدیت های جدید را دانلود نمایید.

 طراحی قالب وردپرس شرکتی برای کسب و کارها
طراحی قالب وردپرس شرکتی برای کسب و کارها طراحی قالب وردپرس
طراحی قالب وردپرس آموزش ایجاد جستجو وردپرس توسط کد و افزونه جستجو پیشرفته وردپرس
آموزش ایجاد جستجو وردپرس توسط کد و افزونه جستجو پیشرفته وردپرس افزودن آیکن به فهرست و منو قالب وودمارت
افزودن آیکن به فهرست و منو قالب وودمارت کد نمایش محصولات پرفروش ووکامرس به شرط موجود در انبار
کد نمایش محصولات پرفروش ووکامرس به شرط موجود در انبار طراحی قالب وردپرس ارزان
طراحی قالب وردپرس ارزان