ساخت منو جی کوئری سازگار با فهرست برای استفاده در طراحی قالب وردپرس
یکی از راه های نمایش دسته بندی یا منو در پوسته وردپرس ساخت منو جی کوئری زیبا و استاندارد است. در هنگام طراحی قالب وردپرس یا کدنویسی و تبدیل psd به قالب وردپرس میتوان با استفاده از جی کوئری و css منوهای زیبایی ایجاد کرد. معمولا اینگونه منو ها قابلیت نمایش بی نهایت زیر منو را به همراه افکتی زیبا دارند، فهرست جی کوئری معرفی شده در این آموزش کاملا با بخش فهرستهای وردپرس سازگاری دارد که براحتی میتوانید از آن در پروژه های طراحی پوسته وردپرس تان استفاده کنید. این منو به شکل تمام صفحه و افقی در هدر پوسته نمایش داده میشود، تا انتهای آموزش همراه ما باشید.

آموزش ساخت منو جی کوئری
کدهای jquery و css مورد نیاز را از این لینک دانلود کنید. سپس مطابق مراحل زیر پیش میرویم.
- کدهای موجود در فایل menu.php را در مکان مناسبی از هدر پوسته قرار دهید.
- دستورات css موجود در فایل menu.css را در فایل stlye.css کپی کنید.
- کتابخانه جی کوئری را در هدر قالب وردپرس فراخوانی کنید.
- کدهای جی کوئری موجود در فایل menu.js را در فوتر پوسته کپی کنید.
- دستورات php موجود در فایل menu-functions.php را در فایل فانکشن functions.php پوسته وردپرس کپی کنید.
- اگر قالب فعلی از فهرستها پشتیبانی میکند باید شناسه منو هدر را در متغییر theme_location موجود در فایل menu.php قرار دهید.
- به بخش فهرستهای وردپرس مراجعه کنید و پس از ساخت فهرست دلخواه آنرا در منو هدر فعال کنید.
- کار تمام است.
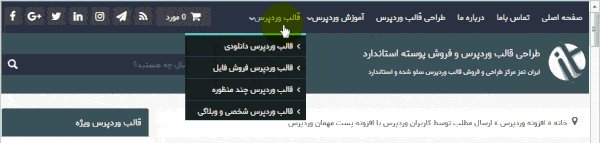
پس از انجام مراحل بالا با مراجعه به سایت، منو را که مشابه تصویر متحرک زیر است، مشاهده خواهید کرد.

با ایجاد تغییر در کدهای css میتوانید رنگ زمینه، اندازه فونت و رنگ متن و … را ویرایش کنید تا بیشتر با پوسته تان سازگار شود. برای نمایش آیکونهای زیرمنو و لینکهای منو باید فونت وب FontAwesome را در پوسته فراخوانی و سپس کدهای css غیرفعال شده در فایل menu.css را فعال کنید. اگر میخواهید منو با اسکرول پایین صفحه ثابت باشد پیش از این در مقاله ای با عنوان ساخت منوی چسبان sticky menu آموزش ثابت کردن منو با اسکرول صفحه را منتشر کرده ایم که میتوانید با مراجعه به آن این قابلیت را در پوسته وردپرس تان فعال کنید. آموزش ساخت منو جی کوئری سازگار با فهرست برای استفاده در طراحی قالب وردپرس همینجا به پایان رسید اگر سوالی درباره نحوه ساخت منو jquery دارید در بخش دیدگاه های همین مطلب مطرح کنید.

 کد افزودن فیلد دلخواه به پروفایل کاربری ووکامرس
کد افزودن فیلد دلخواه به پروفایل کاربری ووکامرس حداکثر اندازه آپلود فایل وردپرس را چگونه افزایش دهیم ؟
حداکثر اندازه آپلود فایل وردپرس را چگونه افزایش دهیم ؟ افزودن فیلد دلخواه به پروفایل کاربری وردپرس توسط کد یا افزونه
افزودن فیلد دلخواه به پروفایل کاربری وردپرس توسط کد یا افزونه کد نمایش مطالب دارای زمینه دلخواه خاص در قالب وردپرس
کد نمایش مطالب دارای زمینه دلخواه خاص در قالب وردپرس آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی
آموزش تغییر فونت قالب وردپرس توسط کد یا افزونه فونت فارسی + فیلم آموزشی کد نمایش جدیدترین محصولات edd + پرفروش ترین فایل های دانلودی وردپرس
کد نمایش جدیدترین محصولات edd + پرفروش ترین فایل های دانلودی وردپرس
کد منو کشویی مثل ایجاد آگهی دیوار رو ندارید؟
سلام وقت بخیر، خیر آموزش و کد ایجاد چنین منویی در حال حاضر موجود نیست.
سلام
من منوی متحرک رو توی سایتم با المنتور کار کردم . منتها موقع اسکرول صفحه به پایین ، منو روی فوتر قرار میگیره.
مثل منوی همین سایت نیست که دقیقا بالای فوتر ثابت بمونه؟!
ممنون میشم راهنمایی کنید
سلام وقت بخیر، آموزش ما توسط کدنویسی ارائه شده و ار افزونه استفاده نکردیم. مشکل شماهم یا از قالب هست و یا از المنتور که به احتمال زیاد افزونه صفحه ساز المنتور مشکل داره.