افزودن دکمه تماس تلفنی به سایت وردپرس با افزونه WP Call Button

امروزه مراجعه به سایتها اولین قدم برای کسب اطلاعات در هر زمینه و یا خرید هر ابزاری است. بنابراین توجه به کاربران سایت از اهمیت بالایی برخوردار بوده که باید نهایت تلاش را بکنید تا تجربه خوبی از سایتتان داشته باشند. کسب رضایت کاربران باعث میشود به یکی از مخاطبان و خریداران همیشگی و پروپاقرص شما تبدیل شوند.
به علت در دسترس و محبوب بودن گوشیهای هوشمند آمار ورود به سایتها از این طریق رقم بالایی است. با کمی فکر میتوان متوجه بود نباید از جذب این سری افراد غافل شد. یکی از ابزارهای مهمی که حتما به آن نیاز خواهید داشت، دکمه تماس است که با افزونه WP Call Button در وردپرس میتوانید آن را فعال کنید. در ادامه این آموزش از ایران تمز با معرفی و نحوه کار آن آشنا میشوید.
یادگیری فعالسازی و پیکربندی افزونه WP Call Button در وردپرس
مثل همیشه پس از مراجعه به مخزن وردپرس، نصب و فعال کردن افزونه معرفی شده را باید انجام دهید. سپس از منو تنظیمات به دنبال نام افزونه بگردید که با کلیک بر روی آن میتوانید تمامی قسمتها را پیکربندی و شخصی سازی کنید.

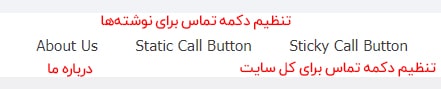
در ابتدای صفحه با 3 زبانه مواجه خواهید شد. این زبانهها شامل About Us، Static Call Button و Sticky Call Button است.

- About Us: در این قسمت سازنده این افزونه خود را به شما معرفی میکند که احتمالا یک بار هم شما نیازی به مراجعه آن نخواهید داشت.
- Static Call Button: از طریق این بخش نسبت به تنظیماتی که میدهید کد کوتاهی دریافت خواهید کرد که میتوانید با وارد کردن آن در داخل نوشتهها و یا هر جایی که نیاز داشته باشید به راحتی دکمه تماس را فعال و از آن استفاده کنید.
- Sticky Call Button: با این بخش میتوانید دکمه تماس را به صورت دلخواه تنظیم کرده و به کل صفحات سایت خود فعال کنید.
در ادامه به بررسی و توضیحاتی مربوط به تنظیمات هر یک خواهیم پرداخت همراه ما باشید.
بررسی زبانه Sticky Call Button
- Call Now Button Status
اولین گزینه در این زبانه فعال یا غیر فعال کردن دکمه تماس است. به این منظور که اگر روزی قصد داشتید دیگر دکمه نمایش داده نشود باید این قسمت را غیرفعال کنید. سبز رنگ بودن دکمه به معنی فعال شدن و در حال نمایش بودن دکمه تماس میباشد.

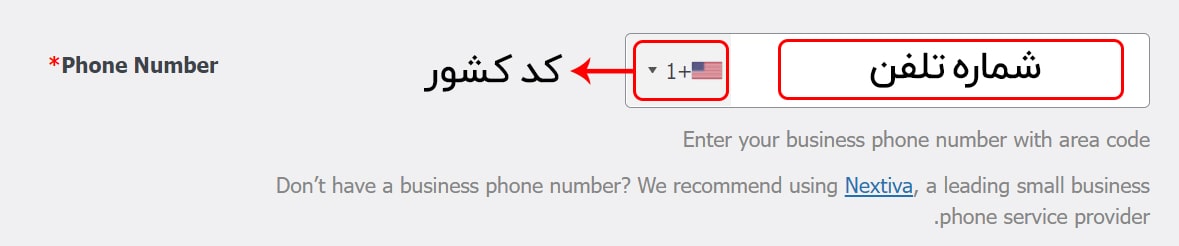
- Phone Number
تنها قسمتی که بدون تنظیم آن دکمه تماس کار نمیکند این بخش است. در این قسمت باید شماره تلفنی که میخواهید مخاطبانتان با آن شماره بتوانند تماس بگیرند را وارد کنید. البته حتما کد کشور را به ایران تغیر دهید.

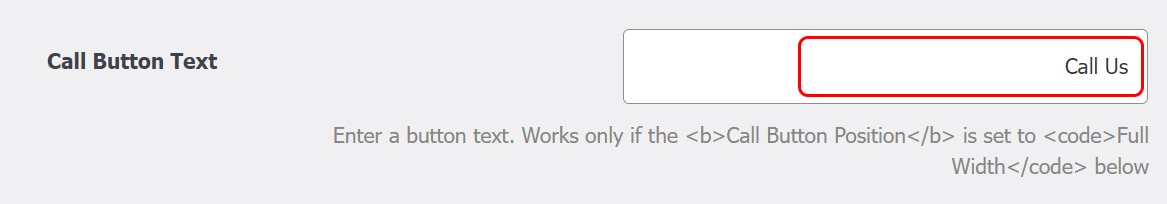
- Call Button Text
متنی که در این قسمت مینویسید برای کاربران نمایش داده خواهد شد. بنابراین در انتخاب این متن دقت کنید.

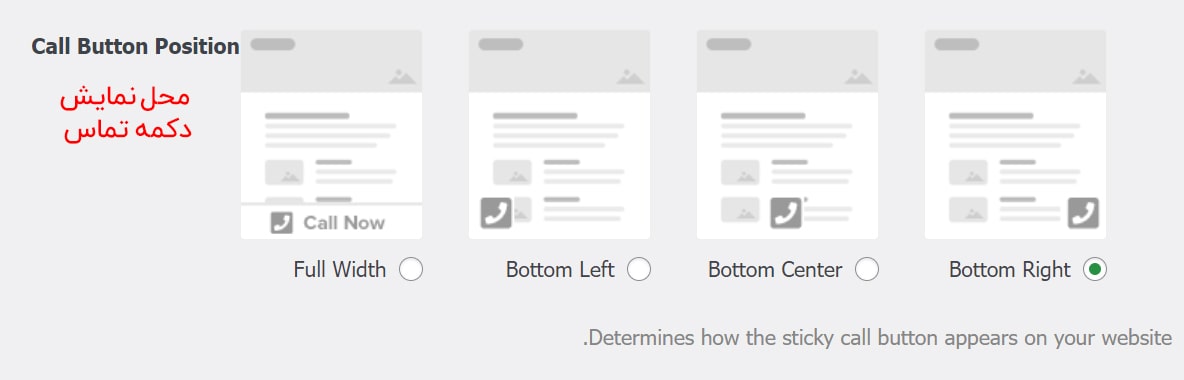
- Call Button Position
مکان و جایگاهی که میخواهید دکمه تماس نمایش داده شود را با توجه به سلیقه خود انتخاب کنید. در این قسمت از افزونه تصاویر کاملا گویای نحوه کار هر گزینه است.

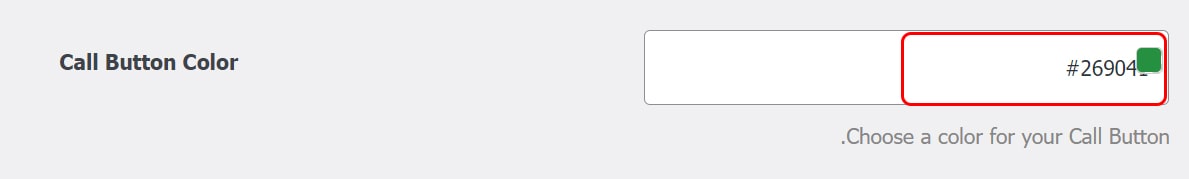
- Call Button Color
رنگ مورد نظر برای پس زمینه دکمه را میتوانید در این بخش وارد کنید. با کلیک بر روی آن جعبه رنگ باز میشود که به راحتی قابل انتخاب است اما اگر کد رنگی مختص سایت خود را در اختیار دارید از طریق افزونه اجازه وارد کردن آن به شما داده میشود.

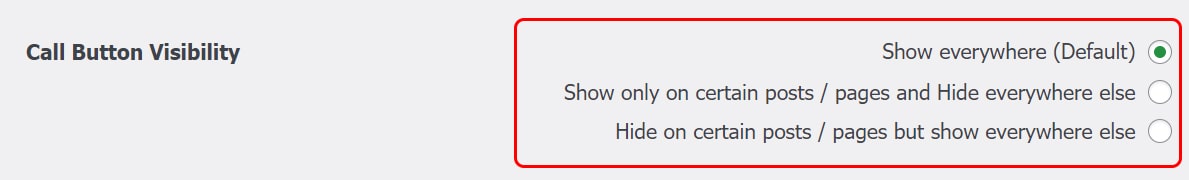
- Call Button Visibility
در این بخش با 3 گزینه روبرو هستید که میتوانید فقط یکی از آنها را انتخاب کنید. گزینه اول به صورت پیشفرض فعال است، به این معنی که دکمه تماس در تمامی صفحات نمایش داده شود. با فعال کردن گزینه دوم فقط در پستها نمایش داده میشود اما گزینه بعدی کاملا برعکس گزینه دومی است به این صورت که درهرجا به غیر از صفحات پستها دکمه تماس دیده شود.

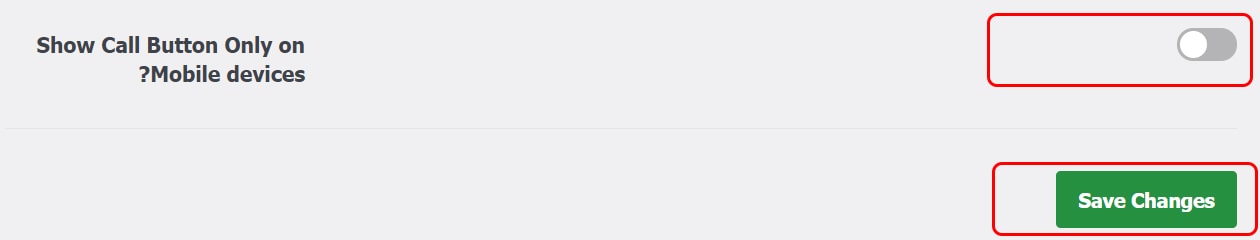
- Show Call Button Only on Mobile Devices
فعال بودن این گزینه نمایش دکمه تماس را محدودتر میکند. بدین معنی که اگر فقط بخواهید این دکمه در موبایلها دیده شود باید آن را فعال نگه دارید. اما اگر بخواهید تفاوتی برای سیستمها قائل نشده و دکمه تماس در هر حالت برای کاربران نمایش داده شود این گزینه را باید به حالت غیرفعال دربیاورید.

پس از وارد کردن تمامی تنظیمات دلخواه باید Save Changes را بزنید.
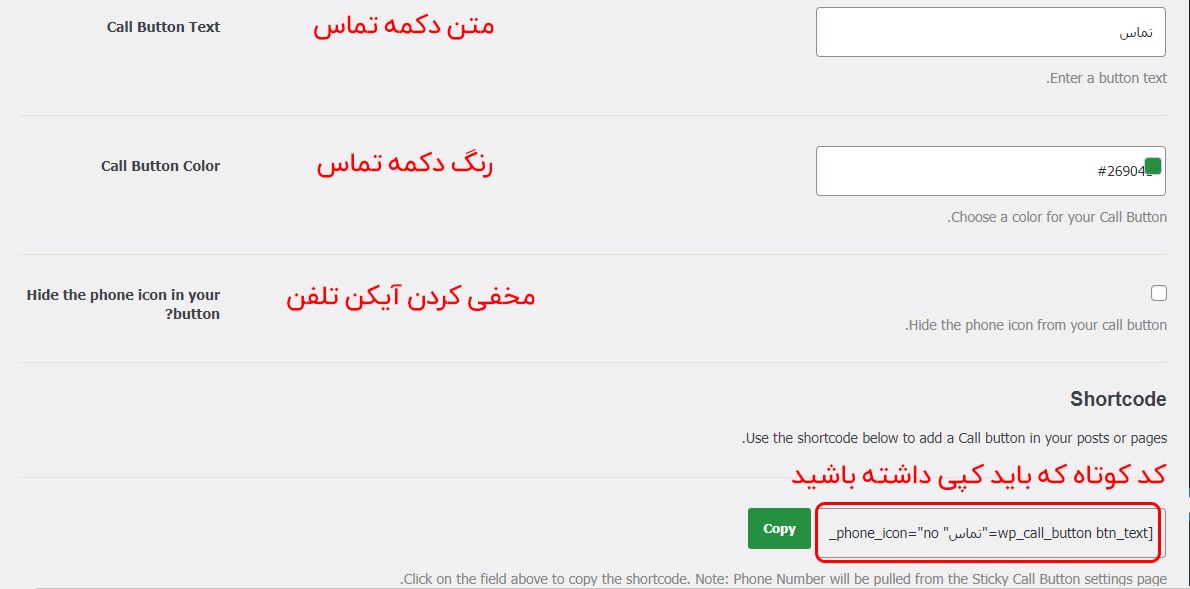
بررسی زبانه Static Call Button
تنظیمات این بخش زمان زیادی از شما نمیگیرد چراکه تقریبا تمامی تغیرات وارد شده در زبانه قبلی به طور خودکار در اینجا نیز اعمال شده است. تنها نکته قابل توجه تغیرات آنی است به این منظور که اگر میخواهید دکمه تماس در هر جایی به رنگ سبز باشد اما در نوشتهای خاص به رنگ زرد درآورید. در این صورت تنظیمات این بخش را باید اعمال کنید و در آخر از کد تولید شده کپی بردارید و در جایی که میخواهید از آن استفاده کنید.

استفاده از کد کوتاه در نوشته
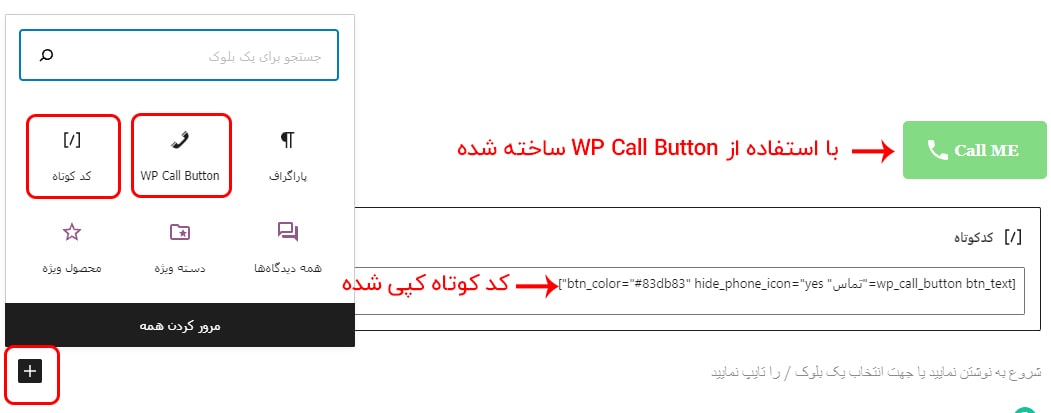
پس از اینکه کد را از این قسمت کپی کردید یک نوشته جدید یا یکی از نوشتههای قدیمی را باز کنید. گزینه کد کوتاه را از بین ابزارهای موجود پیدا کرده و سپس کد کپی کرده را وارد کنید. در زمان نمایش نوشته دکمه تماس دیده خواهد شد.

البته توجه داشته باشید درصورتیکه تنظیمات دکمه تماس را نمیخواهید تغیر دهید لازم به استفاده از کد نیستید. فقط کافیست ابزار WP Call Button را بیابید. در تصویر زیر از هر دو روش برای یک نوشته دکمه تماس اضافه شده است.

افزودن دکمه تماس به ساید بار
احتمالا دوست داشته باشید دکمه تماس را به ساید بار (نوار کناری سایت) نیز بیافزایید. انجام این کار مراحل سختی ندارد و کافیست طبق توضیحات زیر جلو بروید.
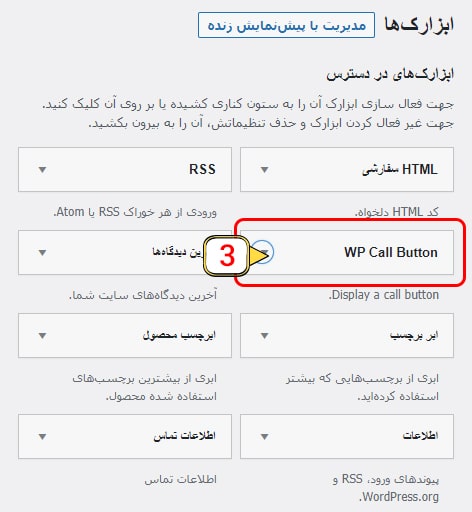
از قسمت منو وردپرس به بخش ابزارکها مراجعه کنید.
آموزش بخش نمایش در دوره آموزش وردپرس موجود است.

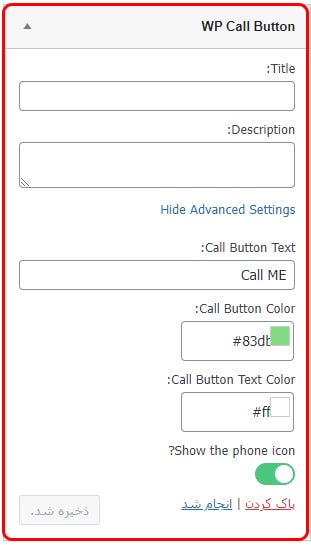
از میان ابزارکهای فعال WP Call Button را پیدا کنید. سپس با کلیک کردن بر روی آن، به ساید بار بیافزایید.

تنظیمات لازم را اعمال کرده و آن را ذخیره کنید.

سخن آخر
راحتی کاربران و در دسترس بودن تمامی خواسته آنها در هر سایتی اولین قدم برای پیشرفت و جذب بیشتر مخاطبان است. یکی از مهمترین موارد که حتما باید مدیران سایت به آن توجه کنند برقراری آسان تماس با تیم پشتیبانی است. افزونه WP Call Button برای سایتهای وردپرسی در این زمینه بسیار کارساز است. چراکه با داشتن محیط کاربری ساده تنها با صرف زمانی کم میتوانید دکمه تماس جذابی را به سایت خود بیافزایید.

 افزونه وردپرس CAR DEALER AUTOMOTIVE RESPONSIVE
افزونه وردپرس CAR DEALER AUTOMOTIVE RESPONSIVE افزونه گالری تصاویر | Media Grid
افزونه گالری تصاویر | Media Grid افزونه ARForms – ساخت فرم های مختلف در وردپرس
افزونه ARForms – ساخت فرم های مختلف در وردپرس افزونه قیمت گذاری تعاملی وبسایت | CLIP – ADD-ON FOR GO PRICING
افزونه قیمت گذاری تعاملی وبسایت | CLIP – ADD-ON FOR GO PRICING افزونه وردپرس NEWSPAPER THEME FOR AMP
افزونه وردپرس NEWSPAPER THEME FOR AMP افزونه وردپرس HERO MENU
افزونه وردپرس HERO MENU