تعیین زمان ارسال سفارش در ووکامرس توسط مشتری
هر کسی که سایت وردپرس فروشگاهی دارد حتما با پلاگین ووکامرس آشنا است. این افزونه رایگان علاوه بر ارائه خدمات عالی، با داشتن رابط کاربری آسان توانسته افراد زیادی را ترغیب به استفاده کند. اما اگر بهصورت تخصصی به فکر بالا بردن سایت خود باشید با یک مشکل مهم و اساسی روبرو میشوید. این مشکل مربوط به امکان تعیین زمان ارسال سفارش توسط مشتری در ووکامرس میباشد، که چنین خدماتی را در خود جای نداده است.

فعال بودن گزینهای برای مشتری که بتواند خودش زمان تحویل بسته خریداری شده را تعیین کند، بسیار کارآمد است. چراکه هر کس بر اساس مشغلههای احتمالی خود میتواند زمان مناسب را تشخیص دهد و اقدام به تنظیم زمان رسیدن سفارش کند.
این ایده از زمانی سرچشمه گرفت که اکثر فروشگاههای اینترنتی بعد از ثبت سفارش از طرف کاربر، مدیران سایت مجبور به تماس و تنظیم زمان تحویل بودند. از طرف دیگر با تنظیم خودکار زمان امکان نامساعد بودن شرایط کاربران برای تحویل وجود داشت. بنابراین به نوعی میتوان گفت به یک مشکل غیر قابل حل تبدیل شده بود. اما با پیشرفتهتر شدن روز به روز ووکامرس و افزونههای مختلف برای کمک به آن به طور کامل این مسئله را رفع کرده است.
آشنایی با افزونه تعیین زمان ارسال سفارش در ووکامرس توسط مشتری
Delivery Times for WooCommerce جزو بهترین افزونهها و پلاگینها برای تعیین زمان ارسال سفارش در ووکامرس توسط مشتری محسوب میشود که بهصورت کاملاً رایگان نیز میتوانید دانلود و نصب کنید. حال قبل از آموزش نحوه استفاده و به کارگیری این افزونه بهتر است با ویژگیهای عالی آن آشنا شوید.
ویژگیها و مزایای استفاده از Delivery Times for WooCommerce
این پلاگین به شما اجازه میدهد:
- امکان انتخاب تاریخ و زمان تحویل مشتری را در صفحه پرداخت فعال کنید.
- میتوانید روزهایی از هفته که سفارشات مشتریان را تحویل نمیدهید را غیرفعال کنید.
- حداقل زمان تحویل مورد نیاز را بر حسب ساعت تنظیم کنید.
- تنظیم فیلدهای تاریخ و زمان تحویل را در صفحه پرداخت اجباری کنید.
- میتواند پس از برآورد زمان تقریبی تحویل سفارش یا تاریخ تحویل را به کاربر نمایش دهد.
- میتوانید بر اساس زمان کاری خود تعداد تحویل سفارشاتی که باید در روز ارسال شوند را محدود کنید.
- توسط مدیر امکان تعیین زمان و تاریخ های تحویل خاص وجود دارد.
- مشتریان قادر هستند سفارشات خود را به تحویلهای “در اسرع وقت” تنظیم کنند.
- در قسمت تاریخ و زمان تحویل در صفحه پرداخت به ترتیب اولین انتخاب تاریخ و زمان تحویل موجود را نمایش میدهد که کاربر راحتتر میتواند تکمیل کند.
- در برگه تعطیلات، تاریخ تعطیلات هفتگی و ماهانه یا سالانهای که سفارشات مشتریان را تحویل نمیدهید را باید حتماً تنظیم کنید. در چنین حالتی تاریخهای مشخص شده در صفحه پرداخت که کاربر با آن سروکار دارد را غیرفعال نشان میدهد.
- تحویل محصولات موجود و خاصی را میتوانید برای مدتی غیرفعال کنید.
- برچسب های فیلد تاریخ و زمان تحویل را مطابق با الزامات کسب و کار خود تنظیم کنید.
- تاریخ و زمان تحویل که مشتری انتخاب کرده در صفحه سفارش WooCommerce، قسمت داشبورد مدیریت نمایش داده می شود. بنابراین احتمال خطا برای زمانهای پرکار تقریباً به صفر میرسد.
آموزش قدم به قدم راه اندازی Delivery Times for WooCommerce
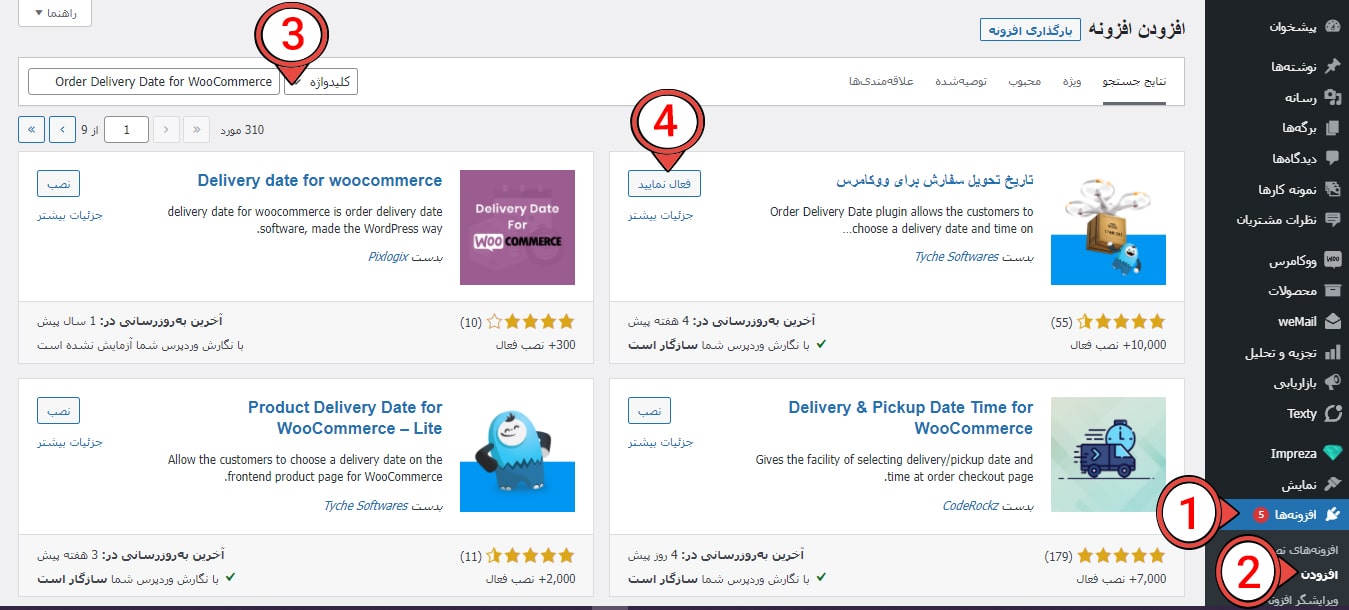
طبق روال همیشه از مخزن وردپرس باید اقدام به نصب و فعال سازی افزونه کنید.

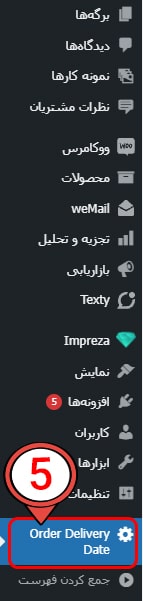
پس از نصب، بخشی با نام Order Delivery Date به قسمت پیشخوان وردپرس افزوده خواهد شد که با کلیک بر روی آن میتوانید به تنظیمات اصلی پلاگین دسترسی پیدا کنید.

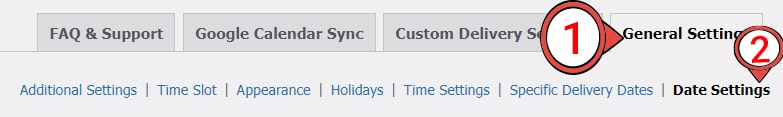
تنظیمات زبانه Date Settings
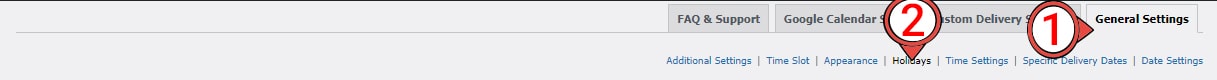
در ابتدای صفحه تنظیمات با چندین زبانه روبرو میشوید که بخش اصلی تغییرات مورد نیاز در General Settings باید صورت گیرد. طبق تصویر زیر عمل کنید و متناسب با توضیحات داده شده تغییرات را اعمال نمایید.

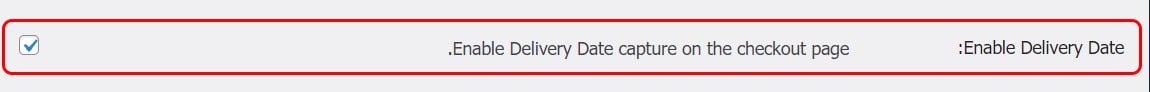
1) Enable Delivery Date: فعال یا غیرفعال بودن این گزینه به معنی نمایش دادن یا ندادن گزینههای افزونه در صفحه پرداخت برای کاربران است. برای مثال در بازه زمانی مشخص نسبت به مشکلات یا مسائل پیش آمده مدیر سایت میتواند تصمیم به غیرفعال کردن آن بگیرد. پس از رفع مشکلات و شرایط خاص به وجود آمده امکان فعال کردن مجدد وجود دارد. در این صورت تنظیمات از قبل اعمال شده از بین نمیرود.

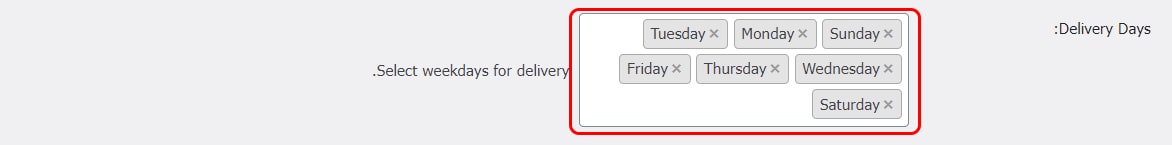
2) Delivery Days: امکان دارد فروشگاه شما در روزهایی از هفته مثل جمعه تعطیل باشد. به احتمال زیاد در این حالت خدماتی برای ارسال سفارش نیز نخواهید داشت. بنابراین در این بخش تمامی روزهایی که فعالیت دارید را باید وارد کنید. اگر روز تعطیلی برای فروشگاه خود در نظر نگرفتید کل روزهای هفته در اینجا نیاز به ثبت شدن دارند.

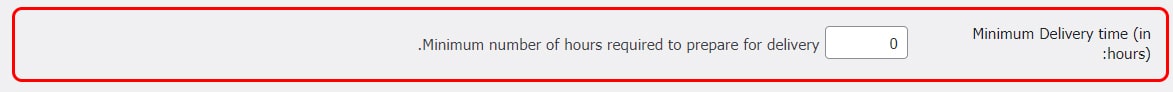
3) Minimum Delivery time (in hours): در این بخش مشخص میکنید، مشتری با ثبت سفارش خود در چه حداقل بازه زمانی میتواند محصول را دریافت کند. برای مثال وارد کردن 24 ساعت برابر با 1 روز کاری است.

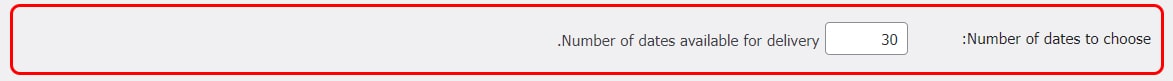
4) Number of dates to choose: عددی که در این قسمت وارد میکنید نشاندهنده تعداد تاریخی است که کاربر میتواند برای تحویل گرفتن سفارش خود مشخص کند.

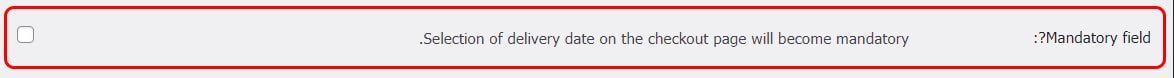
5) Mandatory field?: فعال بودن این گزینه به معنی اجباری بودن انتخاب زمان تحویل توسط مشتری است. برعکس اگر تیک Mandatory field? را نزنید بدون مشخص کردن تاریخ کاربر میتواند صفحه سفارش را ثبت نهایی کند.

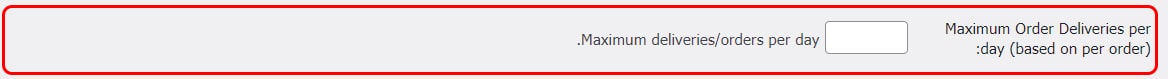
6) Maximum Order Deliveries per day: عدد وارد شده در این بخش به معنی انتخاب تعداد روز کمتر از آن عدد برای دریافت سفارش از طرف مشتری است. برای مثال وارد کردن عدد 2 در این بخش کاربر را مجبور میکند که نتواند بیشتر از 2 مورد در روز سفارش های مختلف ثبت کند.

7) Sort on WooCommerce Orders Page: فعال داشتن این گزینه امکان مرتب سازی صفحه سفارشات را به ارمغان میآورد. به این معنی که سفارشات ثبت شده را از حالت نزولی به صعودی نمایش میدهد. این کار باعث میشود با نظم بالاتری کارها را پیش ببرید.
8) Auto-populate first available Delivery date: فعال کردن این گزینه به معنای انتخاب و تعیین خودکار زمان برای اولین جای خالی است.
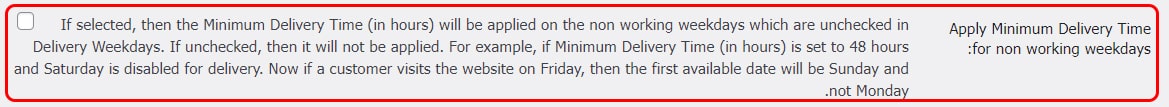
9) Apply Minimum Delivery Time for non working weekdays: انتخاب این گزینه از گزینه Minimum Delivery time (in hours) تاثیر میگیرد. به این صورت که اگر روز تعطیلی برای فروشگاه خود انتخاب کرده باشید و علاوه بر آن این گزینه نیز فعال نباشد. نتیجه به این صورت است که زمان تحویل سفارش را بیشتر نمایش میدهد. اما فعال بودن این گزینه بدین معنی است که زمان تحویل سفارش تاثیری از روز تعطیل نمیگیرد.

برای متوجه شدن کامل یک مثال برایتان داریم. فرض کنید فروشگاه شما روز شنبه تعطیل است و حداقل زمان تحویل 48 ساعت از قبل تنظیم کردهاید. در این حالت اگر Apply Minimum Delivery Time for non working weekdays فعال باشد، مشتری سفارش خود را یکشنبه دریافت میکند. اما برعکس اگر فعال نباشد تحویل سفارش به روز دوشنبه موکول میگردد.
تنظیمات زبانه Holidays
تا حدودی قبلاً در بخش ویژگیهای افزونه معرفی شده در این مورد توضیحاتی را دادهایم. اما برای داشتن اطلاعات تکمیلی تصمیم گرفتیم این بخش را نیز بهصورت کامل شرح دهیم.

در این بخش شما میتوانید تعطیلات سالانه که قصد فعالیت ندارید را مشخص کنید تا برای مشتریان این روز غیرفعال نشان دهد.

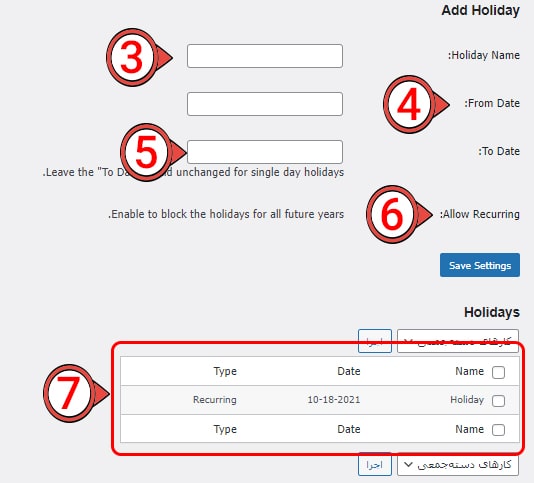
- Holiday Name: برای مشخص کردن روز تعطیل که بعدا علت آن را فراموش نکنید نامی را در این قسمت باید وارد کنید.
- From Date: با کلیک بر روی این بخش تقویمی باز خواهد شد که شروع روز تعطیل را باید مشخص کنید.
- To Date: در این قسمت نیز تاریخ پایان تعطیلات را باید از تقویم باز شده انتخاب کنید. در نظر داشته باشید اگر تنها یک روز تعطیلی دارید تاریخ شروع و پایان باید یکسان باشد.
- Allow Recurring: با فعال کردن این گزینه هر ساله این روزها را به عنوان تعطیلات رسمی فروشگاه به مشتریان نمایش خواهد داد.
روزهای اضافه شده به عنوان تعطیلات در قسمت پایین این بخش نمایش داده میشود که با شماره 7 مشخص شده است.
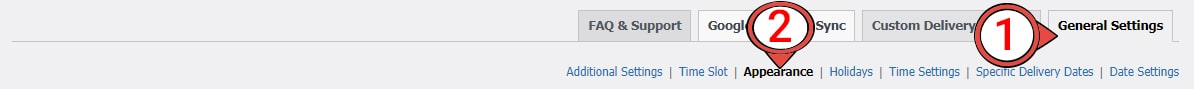
تنظیمات زبانه Appearance
از بخش General باید به زیر منو Appearance باید مراجعه کنید و 10 گزینه موجود را نسبت به علایق خود تنظیم فرمایید.

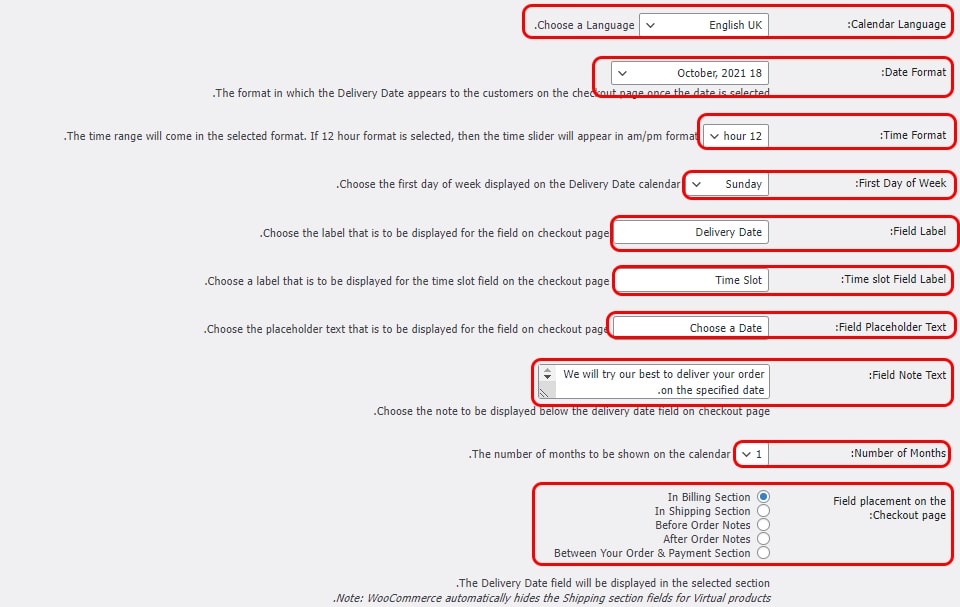
1) Calendar Language: زبان تقویمی که برای کاربران نمایش داده خواهد شد را میتوانید به زبان دلخواه مثلاً فارسی تبدیل کنید.
2) Date Format: چندین فرمت برای نمایش تاریخ وجود دارد که نسبت به سلیقه خود امکان تغیر از این بخش وجود دارد.
3) First Day of Week: روز اول هفته خود را باید از این قسمت مشخص کنید. برای مثال در مورد ایران باید شنبه را انتخاب کنید.
4) Field Label: عنوان دلخواه برای نمایش قسمت فیلد تاریخ سفارشهای دریافتی در ووکامرس باید انتخاب کنید.
5) Field Placeholder Text: متنی در این قسمت بنویسید تا کاربر با خواندن آن متوجه باشد چه کاری انجام دهد. این متن به صورت کم رنگ در باکس انتخاب تاریخ نشان داده خواهد شد که با تنظیم زمان دیگر دیده نمیشود.
6) Field Note Text: یادداشتی است که بهصورت دلخواه میتوانید بنویسید. این متن در زیر تاریخ تحویل نمایش داده میشود.
7) Number of Months: عددی است تعداد ماههایی را نشان میدهد که سفارش قابل دریافت است.
8) Field placement on the Checkout page: در این بخش مشخص میکنید فیلد تاریخ در کجا نمایش داده شود. از بین 4 گزینه باید یکی را به دلخواه انتخاب کنید. این گزینهها شامل موارد زیر است: برگه سفارش یا پرداخت، بعد یا قبل از فیلد یادداشت.

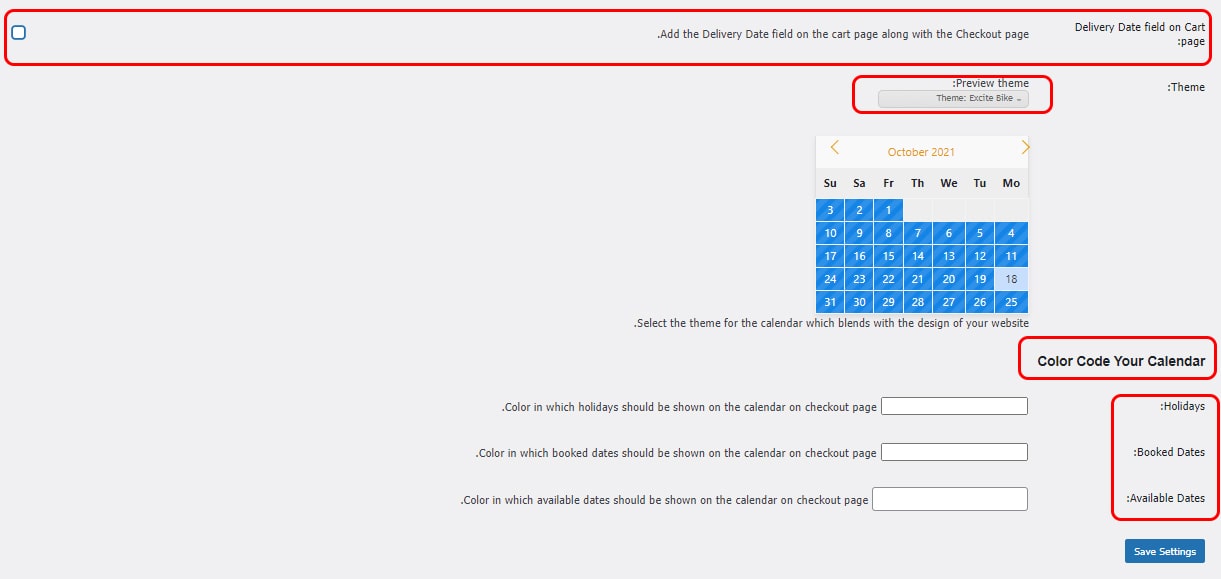
9) Delivery Date field on Cart page: با فعال کردن این گزینه تاریخ تعیین شده سفارش در جزئیات سفارش ووکامرس نمایش داده میشود.
10) Theme : نسبت به سلیقه خود میتوانید تمی برای تقویم انتخاب کنید تا کاربران در زمان استفاده از این قسمت بی حوصله نشوند. علاوه بر آن از قسمت Color Code Your Calendar میتوانید متناسب با رنگبندی سایت خود کد رنگی را وارد کنید. رنگ روزهای تعطیل، فعال و غیرفعال را بهتر است جداگانه انتخاب کنید تا کاربر سردرگم نشود.

تمامی زبانههای قابل استفاده در افزونه رایگان Delivery Times for WooCommerce کاملا توضیح داده شد است. به این معنی که قسمتهای توضیح نداده شده را در حالت غیرفعال خواهید دید و نمیتوانید تغییراتی اعمال کنید. اما با این حال قسمتهای رایگان به طور کامل عملکرد بالایی از خود نشان میدهد و شما را به مشکل نمیاندازد.
سخن آخر تعیین زمان ارسال توسط مشتری
افزونه Delivery Times for WooCommerce امکان انتخاب و تعیین زمان تحویل سفارشات توسط مشتریان را به وجود میآورد. طبق تحقیقات انجام شده سبد خرید بیشتر به علت نداشتن امکانات انتخاب زمان تحویل رها شده باقی میمانند. احتمال میرود با استفاده از این پلاگین شاهد 50 درصد کاهش چنین رفتاری باشید.
در این مقاله علاوه بر توضیحات لازم برای نحوه عملکرد و تنظیمات آن، ویژگیهای اساسی افزونه بررسی شده است که مطالعه آن شما را از افزونه معرفی شده مطمئن میسازد.

 عدم نمایش مطالب دسته خاص وردپرس در صفحه اصلی توسط کد و افزونه
عدم نمایش مطالب دسته خاص وردپرس در صفحه اصلی توسط کد و افزونه صفحه پرداخت سریع محصولات دانلودی ووکامرس با حذف فیلدهای فرم تسویه حساب
صفحه پرداخت سریع محصولات دانلودی ووکامرس با حذف فیلدهای فرم تسویه حساب نصب وردپرس روی لوکال هاست
نصب وردپرس روی لوکال هاست ایجاد برگه دلخواه به عنوان صفحه اصلی در وردپرس
ایجاد برگه دلخواه به عنوان صفحه اصلی در وردپرس پشتیبانی وردپرس | بهترین پشتیبان وردپرس
پشتیبانی وردپرس | بهترین پشتیبان وردپرس درون ریزی وردپرس برای ساخت سایت مشابه دمو قالب وردپرس
درون ریزی وردپرس برای ساخت سایت مشابه دمو قالب وردپرس