آموزش افزودن فیلتر رنگ قالب وودمارت
در این قسمت آموزش دیگری از مجموعه آموزش های قالب وردپرس وودمارت را آماده کرده ایم.
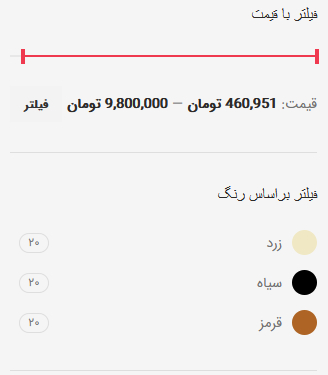
این آموزش هم مانند آموزش های قبلی کوتاه می باشد. ابتدا نمایی از فیلتر رنگ بندی در تصویر پایین مشاهده نمایید، رنگ ها هم نام و هم رنگ نمایش داده می شود در انتها به این تصویر خواهید رسید.

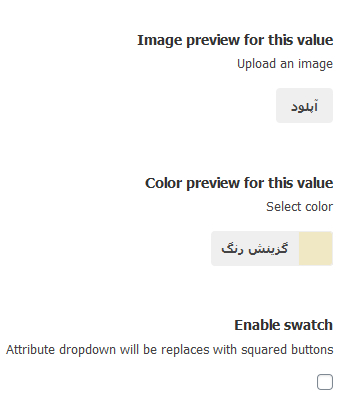
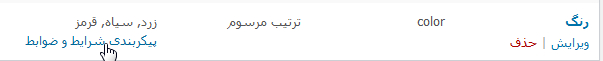
اول از هر چیزی در قسمت ویژگی های ووکامرس باید ویژگی رنگ بسازید و رنگ ها را در پیکربندی تعریف کنید و از قسمت color رنگ مدنظر را انتخاب نمایید.
همانطور که گفته شد از قسمت پیکربندی شرایط و ضوابط رنگ های مدنظر را انتخاب نمایید.
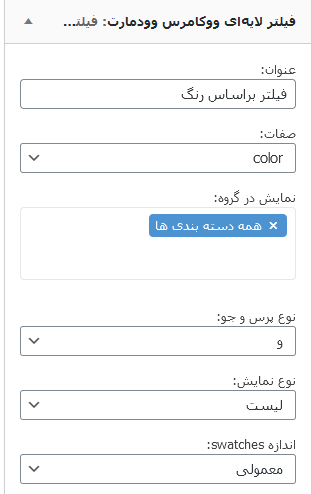
حالا از بخش ابزارک ها می توانید فیلتر لایه ای ووکامرس وودمارت را به قسمت دلخواه مثلا فروشگاه اضافه نمایید.
متن “صفات” را روی رنگ گذاشته و تنظیمات دلخواه را انجام دهید.

سپس به صورت خود رنگ در نمایش سایدبار قرار میگیرد که تنظیماتی مثل نوع نمایش و اندازه هم دارد، قالب وودمارت می توانید فیلترهای کاربردی مثل رنگ و بقیه موارد در سایدبار قرار دهید.

 طراحی قالب وردپرس
طراحی قالب وردپرس طراحی قالب وردپرس شرکتی برای کسب و کارها
طراحی قالب وردپرس شرکتی برای کسب و کارها کد نمایش محصولات پرفروش ووکامرس به شرط موجود در انبار
کد نمایش محصولات پرفروش ووکامرس به شرط موجود در انبار طراحی قالب ووکامرس برای راه اندازی فروشگاه با وردپرس
طراحی قالب ووکامرس برای راه اندازی فروشگاه با وردپرس تبدیل psd به قالب وردپرس – کدنویسی قالب وردپرس
تبدیل psd به قالب وردپرس – کدنویسی قالب وردپرس حل مشکل نمایش ندادن آیکن های قالب وودمارت
حل مشکل نمایش ندادن آیکن های قالب وودمارت