آموزش تغییر لوگو قالب وودمارت
چگونه لوگو قالب وودمارت را تغییر دهیم؟ این سوالی است که می تواند برای شما هم ایجاد شود البته بسیار سادست و در ادامه یاد میگیرید چگونه برای صفحات محصول یک هدر و لوگو متفاوت از بقیه صفحات بگذارید.
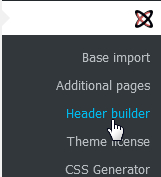
ابتدا روی گزینه Header builder را کلیک کنید.

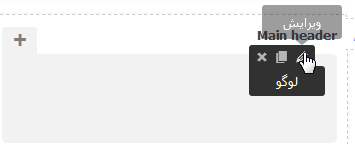
در بخش main header لوگو را پیدا کرده و روی ویرایش کلیک کنید.
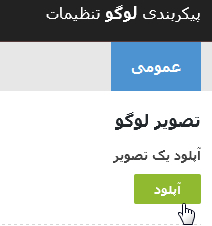
 در پیکربندی لوگو تنظیمات می توانید تصویر لوگو خود را انتخاب کنید.
در پیکربندی لوگو تنظیمات می توانید تصویر لوگو خود را انتخاب کنید.

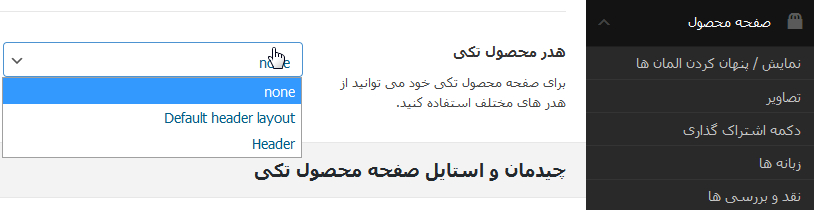
اگر می خواهید برای صفحات محصول یک لوگو و در کل یک هدر دیگر انتخاب کنید، در تنظیمات وودمرت وارد بخش “صفحه محصول” بشوید و بخش “هدر محصول تکی” هدری که در هدرساز ساختیت و می خواهید متفاوت با بقیه صفحات باشه را انتخاب کنید.

در آخر قالب فروشگاهی وودمارت انعطاف پذیری بالایی دارد و می توانید بخش های مختلف را کنترل داشته باشید.

 حل مشکل نمایش ندادن آیکن های قالب وودمارت
حل مشکل نمایش ندادن آیکن های قالب وودمارت طراحی قالب ووکامرس برای راه اندازی فروشگاه با وردپرس
طراحی قالب ووکامرس برای راه اندازی فروشگاه با وردپرس دانلود قالب وردپرس وبلاگی – ماندگار بلاگ
دانلود قالب وردپرس وبلاگی – ماندگار بلاگ طراحی قالب وردپرس شرکتی برای کسب و کارها
طراحی قالب وردپرس شرکتی برای کسب و کارها تبدیل psd به قالب وردپرس – کدنویسی قالب وردپرس
تبدیل psd به قالب وردپرس – کدنویسی قالب وردپرس آموزش ایجاد جستجو وردپرس توسط کد و افزونه جستجو پیشرفته وردپرس
آموزش ایجاد جستجو وردپرس توسط کد و افزونه جستجو پیشرفته وردپرس